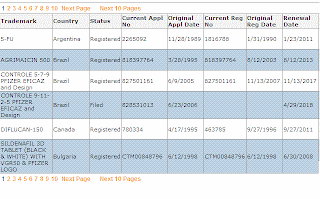
In one of my application I required to implement custom paging in the ASP.Net 2.0 Gridview control in the following pattern:
"Previous 10 Pages Previous Page 1 2 3 4 5 6 7 8 9 10 Next Page Next 10 Pages"
In ASP.Net 2.0 GridView is most often used to display the data retrieved from the database in Tabular form with features of Gridview like data paging, sorting and auto formats.
For above mentioned paging, I find a way to implement custom paging in ASP.Net 2.0 GridView control. So this article basically describes how we can implement custom paging style in ASP.Net GridView control.
CSharp (C#) code:
#-----region Class for creating grid view navigation links--------
class NumericWithNext : ITemplate
{
GridView localGrid;
int intSlotNo = 0;
#region CONTRUCTOR
public NumericWithNext(GridView gv)
{
localGrid = gv;
//intSlotNo = slotNo;
intSlotNo = localGrid.PageIndex / 10;
//constructor
}
#endregion
#region HELPER
#region Function for creating Navigation Links
public void InstantiateIn(Control container)
{
LinkButton prevTenRecords = new LinkButton();
prevTenRecords.Text = "Previous 10 Pages";
prevTenRecords.CssClass = "PagingLnks";
prevTenRecords.CommandArgument = ((intSlotNo - 1) * 10 + 1).ToString(); ;
prevTenRecords.CommandName = "Page";
//prevTenRecords.Click += new EventHandler(prevTenRecords_Click);
prevTenRecords.Width = Unit.Pixel(125);
if (intSlotNo > 0)
{
container.Controls.Add(prevTenRecords);
}
LinkButton nextTenRecords = new LinkButton();
nextTenRecords.Text = "Next 10 Pages";
nextTenRecords.CommandName = "Page";
nextTenRecords.CommandArgument = ((intSlotNo + 1) * 10 + 1).ToString();
// nextTenRecords.Click += new EventHandler(nextTenRecords_Click);
nextTenRecords.CssClass = "PagingLnks";
nextTenRecords.Width = Unit.Pixel(118);
// nextTenRecords.Visible = false;
LinkButton prev = new LinkButton();
prev.Text = "Previous Page";
prev.CssClass = "PagingLnks";
prev.CommandArgument = "Prev";
prev.CommandName = "Page";
prev.Width = Unit.Pixel(90);
if (localGrid.PageIndex > 0)
{
container.Controls.Add(prev);
}
//for (int pagenum = 1; pagenum <= localGrid.PageCount; pagenum++)
for (int pagenum = (intSlotNo*10)+1; pagenum <= (intSlotNo+1)*10; pagenum++)
{
if (pagenum > localGrid.PageCount)
{
nextTenRecords.Visible = false;
break;
}
LinkButton pageInd = new LinkButton();
if (pagenum == localGrid.PageIndex + 1)
{
//pageInd.ForeColor = System.Drawing.Color.Green;PagingSelected
pageInd.CssClass = "PagingSelected";
}
else
{
pageInd.CssClass = "PagingLnks";
}
pageInd.ID = "PageInd_" + pagenum;
pageInd.Text = pagenum.ToString();
pageInd.CommandName = "Page";
pageInd.CommandArgument = pagenum.ToString();
container.Controls.Add(pageInd);
pageInd.Width = Unit.Pixel(10);
}
LinkButton next = new LinkButton();
next.Text = " Next Page";
next.CommandName="Page";
next.CommandArgument = "Next";
next.CssClass = "PagingLnks";
next.Width = Unit.Pixel(80);
if (localGrid.PageIndex < localGrid.PageCount - 1)
{
container.Controls.Add(next);
}
container.Controls.Add(nextTenRecords);
}
void nextTenRecords_Click(object sender, EventArgs e)
{
//throw new Exception("The method or operation is not implemented.");
intSlotNo++;
}
void prevTenRecords_Click(object sender, EventArgs e)
{
//throw new Exception("The method or operation is not implemented.");
intSlotNo--;
}
#endregion
#endregion
}
#-------endregion-----------
//--------------Use above mentioned class to create custom paging------------------
private void loadDynamicGrid(DataTable dt)
{
grdSearchResults.HeaderStyle.CssClass = "blkheader gridViewBorder_IP";
grdSearchResults.GridLines = GridLines.None;
grdSearchResults.CssClass = "gridViewBorder_IP";
grdSearchResults.RowStyle.CssClass = "gridViewBorder_IP";
grdSearchResults.HeaderStyle.CssClass = "blkheader gridViewBorder_IP";
grdSearchResults.AlternatingRowStyle.CssClass = "grayRow";
grdSearchResults.PageSize = this.RecordsPerPage;
grdSearchResults.PagerSettings.Mode = PagerButtons.Numeric;
//-------------Create custom paging-----------------------
grdSearchResults.PagerTemplate = new NumericWithNext(grdSearchResults);
//--------------------------------------------------------------------
//Initialize the DataSource
grdSearchResults.DataSource = dt;
//Bind the datatable with the GridView.
grdSearchResults.DataBind();
}
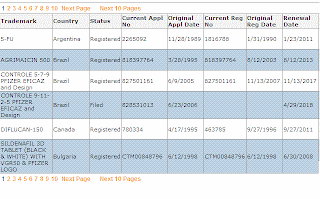
With the help of above code, you will get the results as shown in the below image:

"Previous 10 Pages Previous Page 1 2 3 4 5 6 7 8 9 10 Next Page Next 10 Pages"
In ASP.Net 2.0 GridView is most often used to display the data retrieved from the database in Tabular form with features of Gridview like data paging, sorting and auto formats.
For above mentioned paging, I find a way to implement custom paging in ASP.Net 2.0 GridView control. So this article basically describes how we can implement custom paging style in ASP.Net GridView control.
CSharp (C#) code:
#-----region Class for creating grid view navigation links--------
class NumericWithNext : ITemplate
{
GridView localGrid;
int intSlotNo = 0;
#region CONTRUCTOR
public NumericWithNext(GridView gv)
{
localGrid = gv;
//intSlotNo = slotNo;
intSlotNo = localGrid.PageIndex / 10;
//constructor
}
#endregion
#region HELPER
#region Function for creating Navigation Links
public void InstantiateIn(Control container)
{
LinkButton prevTenRecords = new LinkButton();
prevTenRecords.Text = "Previous 10 Pages";
prevTenRecords.CssClass = "PagingLnks";
prevTenRecords.CommandArgument = ((intSlotNo - 1) * 10 + 1).ToString(); ;
prevTenRecords.CommandName = "Page";
//prevTenRecords.Click += new EventHandler(prevTenRecords_Click);
prevTenRecords.Width = Unit.Pixel(125);
if (intSlotNo > 0)
{
container.Controls.Add(prevTenRecords);
}
LinkButton nextTenRecords = new LinkButton();
nextTenRecords.Text = "Next 10 Pages";
nextTenRecords.CommandName = "Page";
nextTenRecords.CommandArgument = ((intSlotNo + 1) * 10 + 1).ToString();
// nextTenRecords.Click += new EventHandler(nextTenRecords_Click);
nextTenRecords.CssClass = "PagingLnks";
nextTenRecords.Width = Unit.Pixel(118);
// nextTenRecords.Visible = false;
LinkButton prev = new LinkButton();
prev.Text = "Previous Page";
prev.CssClass = "PagingLnks";
prev.CommandArgument = "Prev";
prev.CommandName = "Page";
prev.Width = Unit.Pixel(90);
if (localGrid.PageIndex > 0)
{
container.Controls.Add(prev);
}
//for (int pagenum = 1; pagenum <= localGrid.PageCount; pagenum++)
for (int pagenum = (intSlotNo*10)+1; pagenum <= (intSlotNo+1)*10; pagenum++)
{
if (pagenum > localGrid.PageCount)
{
nextTenRecords.Visible = false;
break;
}
LinkButton pageInd = new LinkButton();
if (pagenum == localGrid.PageIndex + 1)
{
//pageInd.ForeColor = System.Drawing.Color.Green;PagingSelected
pageInd.CssClass = "PagingSelected";
}
else
{
pageInd.CssClass = "PagingLnks";
}
pageInd.ID = "PageInd_" + pagenum;
pageInd.Text = pagenum.ToString();
pageInd.CommandName = "Page";
pageInd.CommandArgument = pagenum.ToString();
container.Controls.Add(pageInd);
pageInd.Width = Unit.Pixel(10);
}
LinkButton next = new LinkButton();
next.Text = " Next Page";
next.CommandName="Page";
next.CommandArgument = "Next";
next.CssClass = "PagingLnks";
next.Width = Unit.Pixel(80);
if (localGrid.PageIndex < localGrid.PageCount - 1)
{
container.Controls.Add(next);
}
container.Controls.Add(nextTenRecords);
}
void nextTenRecords_Click(object sender, EventArgs e)
{
//throw new Exception("The method or operation is not implemented.");
intSlotNo++;
}
void prevTenRecords_Click(object sender, EventArgs e)
{
//throw new Exception("The method or operation is not implemented.");
intSlotNo--;
}
#endregion
#endregion
}
#-------endregion-----------
//--------------Use above mentioned class to create custom paging------------------
private void loadDynamicGrid(DataTable dt)
{
grdSearchResults.HeaderStyle.CssClass = "blkheader gridViewBorder_IP";
grdSearchResults.GridLines = GridLines.None;
grdSearchResults.CssClass = "gridViewBorder_IP";
grdSearchResults.RowStyle.CssClass = "gridViewBorder_IP";
grdSearchResults.HeaderStyle.CssClass = "blkheader gridViewBorder_IP";
grdSearchResults.AlternatingRowStyle.CssClass = "grayRow";
grdSearchResults.PageSize = this.RecordsPerPage;
grdSearchResults.PagerSettings.Mode = PagerButtons.Numeric;
//-------------Create custom paging-----------------------
grdSearchResults.PagerTemplate = new NumericWithNext(grdSearchResults);
//--------------------------------------------------------------------
//Initialize the DataSource
grdSearchResults.DataSource = dt;
//Bind the datatable with the GridView.
grdSearchResults.DataBind();
}
With the help of above code, you will get the results as shown in the below image: