Site Items in Sitecore Experience Accelerator (SXA):
Once site has been created Sitecore Experience Accelerator create many items in Sitecore content tree and details are:
Sitecore SXA Site item:
This Sitecore item is very important item and contain all site related details including Page items, Site core site data, Partial Design and Page Design.
Sitecore SXA Site Media Library item:
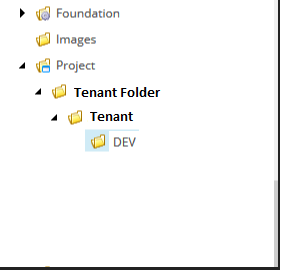
For every SXA site there is separate media library folder created at /sitecore/media library/Project/Tenant Folder/Tenant/DEV, here DEV is the Site name and also there is virtual folder of Media item in Main content tree after the HOME item.
Sitecore SXA Site Theme item:
For every SXA site there is separate Theme folder created at /sitecore/media library/Themes/ Tenant Folder / Tenant /DEV/Dev here DEV is the Site name and Dev is the theme name mentioned during the Site creation activity in Theme tab.
This Theme would be optimize and added to the pages after loading the core theme files. If any site wanted to create their own styling then we can utilize styles folder and upload the css file inside that at the end. In the same manner, if any custom JavaScript logic needs to be added then we can utilize scripts older and upload the js file inside that at the end.