Apply Custom Styling (CSS) on Sitecore Experience Accelerator (SXA) Site and OOTP Components:
In the previous article "Customize Sitecore Experience Accelerator (SXA) OOTB Components: Part-1 " we created the custom css style file, which contains the customization for Sitecore Experience Accelerator (SXA) OOTB Carousel component.
Now, we have to apply the custom css style file in the SXA website and for this we will be utilizing the Themes which created during the creation of SXA Site.
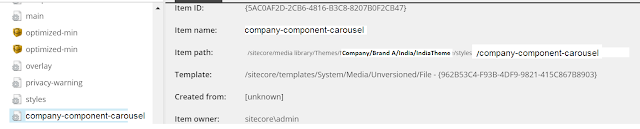
For this login into Sitecore CMS as ADMIN and go to SXA website custom theme location /sitecore/media library/Themes/Company/Brand A/India/IndiaTheme/styles :
In the above content tree the details about Tenant Folder/Tenant/Site are:
=>Company (Tenant Folder)
> Brand A (Tenant)
o India (Site)
For example name of custom css style file is company-component-carousel.css. Now upload the file at /sitecore/media library/Themes/Company/Brand A/India/IndiaTheme/styles folder:
One important things, the files which are present at /sitecore/media library/Themes/Company/Brand A/India/IndiaTheme/styles loaded on to the page in the order they are displaying in the Styles folder, because, first it will load all the required framework files from SXA Base Themes folder then it will come to individual Site Theme folder and load the files one by one, so in order to render custom css styling, its suggested to load those styling at the end.
For this navigate to Appearance > Sortorder attribute and set the higher number, so that file will come automatically at the end or give the name of the file starting with alphabet which come at the end.
If you are not able to see Sortorder attribute then from top navigation go the VIEW > Select the Standard fields check box.
The above steps also applicable, if you are applying the custom branding to your SXA website. By following above steps, you can customize any Sitecore Experience Accelerator (SXA) Site and OOTP Components.
In the previous article "Customize Sitecore Experience Accelerator (SXA) OOTB Components: Part-1 " we created the custom css style file, which contains the customization for Sitecore Experience Accelerator (SXA) OOTB Carousel component.
Now, we have to apply the custom css style file in the SXA website and for this we will be utilizing the Themes which created during the creation of SXA Site.
For this login into Sitecore CMS as ADMIN and go to SXA website custom theme location /sitecore/media library/Themes/Company/Brand A/India/IndiaTheme/styles :
In the above content tree the details about Tenant Folder/Tenant/Site are:
=>Company (Tenant Folder)
> Brand A (Tenant)
o India (Site)
For example name of custom css style file is company-component-carousel.css. Now upload the file at /sitecore/media library/Themes/Company/Brand A/India/IndiaTheme/styles folder:
One important things, the files which are present at /sitecore/media library/Themes/Company/Brand A/India/IndiaTheme/styles loaded on to the page in the order they are displaying in the Styles folder, because, first it will load all the required framework files from SXA Base Themes folder then it will come to individual Site Theme folder and load the files one by one, so in order to render custom css styling, its suggested to load those styling at the end.
For this navigate to Appearance > Sortorder attribute and set the higher number, so that file will come automatically at the end or give the name of the file starting with alphabet which come at the end.
If you are not able to see Sortorder attribute then from top navigation go the VIEW > Select the Standard fields check box.
The above steps also applicable, if you are applying the custom branding to your SXA website. By following above steps, you can customize any Sitecore Experience Accelerator (SXA) Site and OOTP Components.