Sitecore Error Troubleshooting: Sitecore 9.1 Current Content Database returns Master Database in Content Delivery Web Site
Error Details: I was debugging the code base after sending the request from publishing website in Sitecore 9.1 and Sitecore.Context.Database was returning Master Database instead of Web database.
To troubleshoot the issue “Sitecore.Context.Database was returning Master Database”, I checked the Site definition configuration file to verify that site pointing to Master Database or Web Database and found that configuration was showing Sitecore website pointing to Web database”.
To troubleshoot more to identify the root cause of issue, I checked the configuration of Sitecore 9.1 website using the http://<host name>/sitecore/admin/showconfig.aspx:
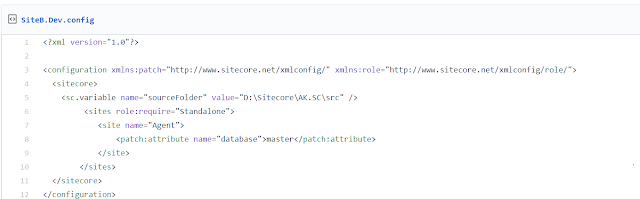
In the above configuration file, I found that Site B pointing to Master Database with the help of role based configuration patch file:
This file was containing the Unicorn Source Folder related configuration details including the role base patch file for Standalone mode (a single Sitecore instance performing all server roles or local development environment) where database pointing to Master database.
Due to this rule-based configuration setting, Sitecore website Current Context was pointing to the Master Database instead of Web database. After removing this rule based configuration, Sitecore website current context start pointing to Web database when request coming from the published website.
This rule based configuration coming up with Habitat demo solution for Habitat Website and needs to be deployed on Development machine only and do not need to be pushed to the higher environments.
Reference Articles:
https://doc.sitecore.com/developers/91/platform-administration-and-architecture/en/rule-based-configuration.html
https://sitecore.stackexchange.com/questions/9924/sitecore-context-returns-master-instead-of-web-database
Error Details: I was debugging the code base after sending the request from publishing website in Sitecore 9.1 and Sitecore.Context.Database was returning Master Database instead of Web database.
To troubleshoot the issue “Sitecore.Context.Database was returning Master Database”, I checked the Site definition configuration file to verify that site pointing to Master Database or Web Database and found that configuration was showing Sitecore website pointing to Web database”.
To troubleshoot more to identify the root cause of issue, I checked the configuration of Sitecore 9.1 website using the http://<host name>/sitecore/admin/showconfig.aspx:
In the above configuration file, I found that Site B pointing to Master Database with the help of role based configuration patch file:
This file was containing the Unicorn Source Folder related configuration details including the role base patch file for Standalone mode (a single Sitecore instance performing all server roles or local development environment) where database pointing to Master database.
Due to this rule-based configuration setting, Sitecore website Current Context was pointing to the Master Database instead of Web database. After removing this rule based configuration, Sitecore website current context start pointing to Web database when request coming from the published website.
This rule based configuration coming up with Habitat demo solution for Habitat Website and needs to be deployed on Development machine only and do not need to be pushed to the higher environments.
Reference Articles:
https://doc.sitecore.com/developers/91/platform-administration-and-architecture/en/rule-based-configuration.html
https://sitecore.stackexchange.com/questions/9924/sitecore-context-returns-master-instead-of-web-database