Problem Statement:
In every project main requirement is reusability of deliverables in terms of server-side implementation, Sitecore Information Architecture and UI.
While working on multi-brand application where we need to rollout multiple site by utilizing the existing server-side implementation, Sitecore Information Architecture and UI, then we have to design the solution/implementation in modular, reusability and packaged manner .
We can get more information related to Packaged Solution approach at Sitecore Helix Documentation.
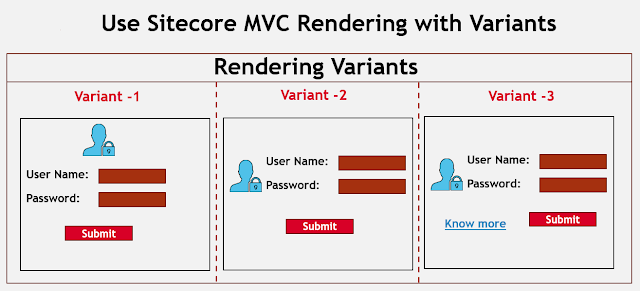
One of the requirements always coming to me about re-use existing Sitecore MVC Rendering with different variations like below for different brands which will be on-boarded in near future.
In the above case, its very difficult to fulfill brand’s requirements with single Sitecore MVC rendering.
Solution:
If requirements is to build the Sitecore MVC rendering which will full-fill requirement of all the brand’s in terms of styling, change in HTML layout and addition of extra fields which are already part of the template then we have to look into design of the Sitecore MVC rendering which can fulfill above requirements.
I thought of creating the design which will provide the flexibility for brands to change styling, HTML layout and addition of extra fields.
The approach to implement above design are:
Step-1: Create the Base template
While developing any Sitecore MVC rendering we will usually crate the Data Source item for that rendering which will provide additional inputs for that rendering, so I created the Base template for rendering which will be inherited to actual data template:
/sitecore/templates/Foundation/Common/_BaseRendering/
|--Heading (Section)
| |--Title
| | |-- Single-Line Text
| |--Image
| | |-- Image
| | |-- Shared
| |--Summary
| | |-- Multi-Line Text
| |--ViewPath
| | |-- Single-Line Text
| | |-- Shared
Inherit above template on rendering’s data template then you will be getting fields while creating the data source item for rendering:
With the help of above field, we can clone default view and create new view file as per brands need without having any development changes.
Step-2: Get the View path into Model
Store the default path of view into Constant like:
public struct Login
{
public static readonly string ViewPath = "~/Views/Login/Login.cshtml";
}
While creating the Model object add the field for View Path also and with the help of C# code assign the value to View Path attribute: We are checking that if view path is empty in Data Source item then assign default path from the constant
public LoginModel GetModel()
{
LoginModel model = new LoginModel();
string dataSource = RenderingContext.Current.Rendering.DataSource;
Item item = RenderingContext.Current.ContextItem.Database.GetItem(new ID(dataSource));
model.Login = GetLoginItemDeails(item);
model.Login.ViewPath = (string.IsNullOrWhiteSpace(model.Login. ViewPath) ?
Constants.Login.ViewPath: model.Login.ViewPath);
return model;
}
The GetLoginItemDeails(item) function will return the Login data source item details, which contains the View path also:
if (!CustomClass.IsItemNullEmpty(System.Convert.ToString(item[Templates._BaseRenderingt.Fields.ViewPath])))
{
login.ViewPath = System.Convert.ToString(item[Templates._BaseRendering.Fields.ViewPath]);
}
In the Controller after receiving the Model from repository assign the ViewPath: We are assigning the path of view while returning the view with model
return this.View(model.Login.ViewPath, model);
With this implementation, you can clone the Sitecore MVC rendering view and change styling, HTML layout and add extra fields, which are already present in the template without doing any code changes.
I hope this implementation approach will be helpful for Sitecore community.
Pingback:
• sitecore mvc renderings
• sitecore mvc rendering parameters
• sitecore mvc rendering context
• sitecore mvc rendering model
• sitecore mvc view rendering
• sitecore mvc rendering variant
• sitecore sxa rendering variants
• The SXA renderings and rendering variants