What is Page Design in SXA?
The Page Design in Sitecore Experience Accelerator (SXA) serve as a Page Layout for the Content Item which needs to be displayed as a Page. It means, SXA Page Design will provide the functionality or capability to design page with the help of:
The Sitecore Experience Accelerator (SXA) emphasize on the re-usability and SXA Page Design serve the same purpose. It means, page design (or page structure) created for page like Product Details, Article, Blog, etc., one time and can be utilize for subsequent items. It’s like assignment of Presentation details in Template’s _Standard Values in Sitecore . With this Content Author task only to create the item from particular template and add the content, and no need to design page every time.
In the above diagram, I am trying to explain that:
• Sitecore Experience Accelerator (SXA) Page Design is Super set which contains Sitecore Experience Accelerator (SXA) components/renderings and Sitecore SXA Partial Design.
• The Sitecore Experience Accelerator (SXA) Partial Design is the sub-set of page/sxa page design. Its uses set of responsive and reusable renderings. These renderings can be added to 12 columns provided by Sitecore SXA Theme. The set of SXA Partial Designs help to create complete page.

After combining the SXA Partial Design in required order above mentioned Home Page Design
can be created which contains the re-usable Partial Designs like Header, Footer, etc.
It's mean, Page Design for templates like Product Details, Article, Blog, etc., can utilize the re-
usable Partial Designs and Page Design created once can be utilized by rest of the items created
with particular templates.
Assign Partial Designs to Page Design:
1. For example, we have “Home Partial Design”. Now create new Page Design Folder and name
it as “Home”:

2. Now go to Partial Design section of Home Page Design and select the Header Partial, which we created earlier: Move to R.H.S.:

3. Now, we will apply Page Design to page, in our case its Home page.

4. You can also assign Partial Design to Page Design by opening the page in experience editor:

5. In the Step-4, we are explicitly assigning Page design to each page item and its very painful for Content Authors, to avoid that we can map Template with Page Design so that all items created from templates like Product Details, Article, Blog, etc., will have required page structure:
For this, please go the Content Tree > Site > Presentation > Page Design > Content Tab > Designing section:
Order of Partial Designs in Page Design:
In the section “Assign Partial Designs to Page Design”, we learnt that how to assign existing SXA Partial Designs to Particular SXA Page Design. While adding/assigning SXA Partial Designs to SXA Page Design, we need to take care about the order of Partial Design, i.e.:
If 02 partial design contains renderings in header section, one having Navigation rendering and another having Carousel:
And we will add above partials in following order:
1. Carousel Partial Design
2. Header Partial Design
Output:
From the above details, its clear that, order of partial’s matter while structuring the Page Design. These things, we have to educate/explain to Content Author’s to avoid issues.
I hope that above details help you to understand the Sitecore Experience Accelerator (SXA) Page Design.
Happy Sitecore Coding!
The Page Design in Sitecore Experience Accelerator (SXA) serve as a Page Layout for the Content Item which needs to be displayed as a Page. It means, SXA Page Design will provide the functionality or capability to design page with the help of:
- Placeholders, where Sitecore Experience Accelerator (SXA) components/renderings can be added directly, but its not good practice/recommendation to add SXA components/renderings directly into the page, because it will not serve the purpose of re-usability.
Reference: https://doc.sitecore.com/developers/sxa/18/sitecore-experience-accelerator/en/recommendations--structuring-pages.html
- Use Sitecore Experience Accelerator (SXA) Partial Design to design the page using the SXA components/renderings.
The Sitecore Experience Accelerator (SXA) emphasize on the re-usability and SXA Page Design serve the same purpose. It means, page design (or page structure) created for page like Product Details, Article, Blog, etc., one time and can be utilize for subsequent items. It’s like assignment of Presentation details in Template’s _Standard Values in Sitecore . With this Content Author task only to create the item from particular template and add the content, and no need to design page every time.
• Sitecore Experience Accelerator (SXA) Page Design is Super set which contains Sitecore Experience Accelerator (SXA) components/renderings and Sitecore SXA Partial Design.
• The Sitecore Experience Accelerator (SXA) Partial Design is the sub-set of page/sxa page design. Its uses set of responsive and reusable renderings. These renderings can be added to 12 columns provided by Sitecore SXA Theme. The set of SXA Partial Designs help to create complete page.
Now, we will try to understand use of Sitecore Experience Accelerator (SXA) Partial Design and Sitecore Experience Accelerator (SXA) Page Design with the help of below mentioned Problem Statement.
Problem Statement:
For example, we have to design below mentioned page using the Sitecore Experience Accelerator (SXA):
Approach:
To design, above mentioned page using the Sitecore SXA then we must think:
• How can we utilize Sitecore SXA OOTB components/renderings?
• How many SXA partial design required?
• How many SXA partial design can be re-used?
• How SXA components/renderings, inside the partial design can be re-used or use snippet if different content required on different-2 pages using re-usable partial design?
By considering above steps the logical SXA partial design and page design are:
Sitecore Content Tree Implementation details:
The step-by-step details to create Page design documented in a very good way in Sitecore official documentation:
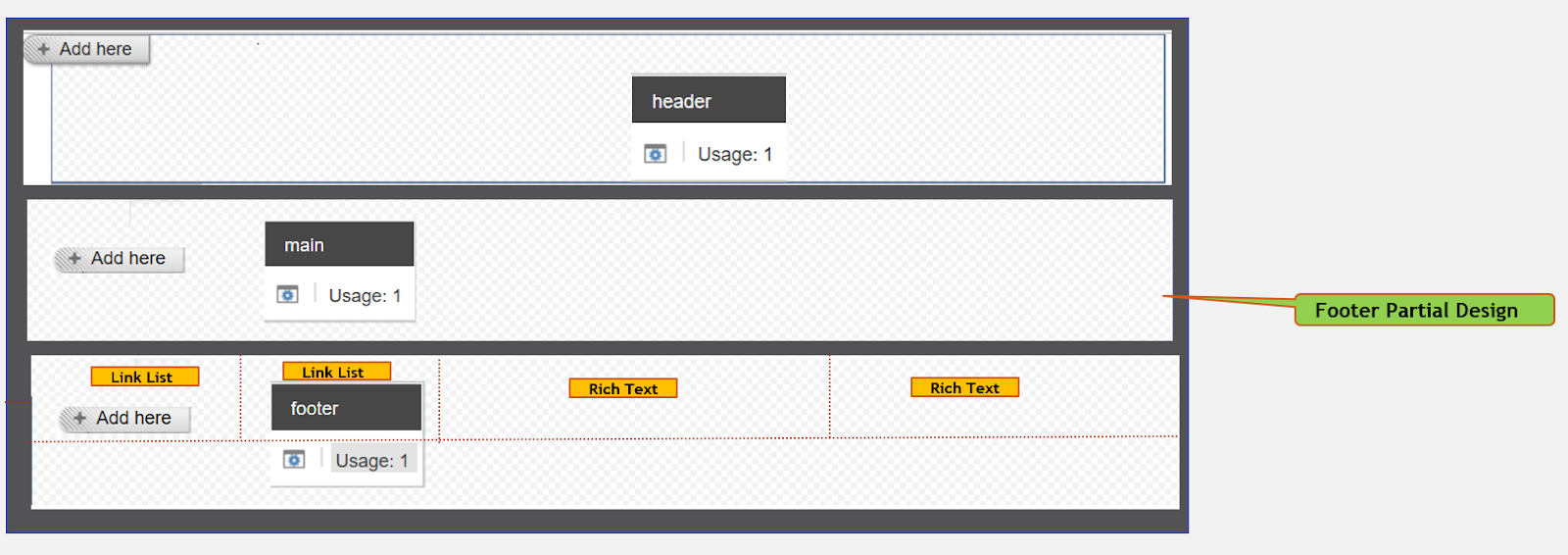
Identified Partial Design Details:
Output after combining the Partial Design in order:

After combining the SXA Partial Design in required order above mentioned Home Page Design
can be created which contains the re-usable Partial Designs like Header, Footer, etc.
It's mean, Page Design for templates like Product Details, Article, Blog, etc., can utilize the re-
usable Partial Designs and Page Design created once can be utilized by rest of the items created
with particular templates.
Assign Partial Designs to Page Design:
1. For example, we have “Home Partial Design”. Now create new Page Design Folder and name
it as “Home”:

2. Now go to Partial Design section of Home Page Design and select the Header Partial, which we created earlier: Move to R.H.S.:

3. Now, we will apply Page Design to page, in our case its Home page.

4. You can also assign Partial Design to Page Design by opening the page in experience editor:

5. In the Step-4, we are explicitly assigning Page design to each page item and its very painful for Content Authors, to avoid that we can map Template with Page Design so that all items created from templates like Product Details, Article, Blog, etc., will have required page structure:
For this, please go the Content Tree > Site > Presentation > Page Design > Content Tab > Designing section:
Order of Partial Designs in Page Design:
In the section “Assign Partial Designs to Page Design”, we learnt that how to assign existing SXA Partial Designs to Particular SXA Page Design. While adding/assigning SXA Partial Designs to SXA Page Design, we need to take care about the order of Partial Design, i.e.:
If 02 partial design contains renderings in header section, one having Navigation rendering and another having Carousel:
1. Carousel Partial Design
2. Header Partial Design
Output:
From the above details, its clear that, order of partial’s matter while structuring the Page Design. These things, we have to educate/explain to Content Author’s to avoid issues.
I hope that above details help you to understand the Sitecore Experience Accelerator (SXA) Page Design.
Happy Sitecore Coding!
Reference:
- https://doc.sitecore.com/developers/sxa/17/sitecore-experience-accelerator/en/page-designs.html
- https://doc.sitecore.com/developers/sxa/17/sitecore-experience-accelerator/en/create-and-assign-a-page-design-in-the-content-editor.html
- https://doc.sitecore.com/developers/sxa/17/sitecore-experience-accelerator/en/create-and-change-a-partial-design.html
- http://amitkumarmca04.blogspot.com/2018/04/what-is-sitecore-experience-accelerator.html
- http://amitkumarmca04.blogspot.com/2018/10/sitecore-experience-accelerator-sxa.html
- https://doc.sitecore.com/developers/sxa/18/sitecore-experience-accelerator/en/recommendations--structuring-pages.html
- https://doc.sitecore.com/developers/sxa/17/sitecore-experience-accelerator/en/create-and-change-a-partial-design.html