Delete item in SharePoint List or Document Library using SPServices jQuery library in SharePoint
In my previous article, Update item in SharePoint List or Document Library using SPServices jQuery library in SharePoint, I already explained about $().SPServices.UpdateListItems operation to access the listing of folder.
For example, in SharePoint online site, we need to delete item in SharePoint List or Document library on the basis of key field when user click on button.
To implement above requirement, we can not use the SharePoint Server Side code, so we need to utilize the Client Side Scripting – JSOM/Call to SharePoint REST API using JQuery/Use of SPServices JQuery Library.
Now, I am going to explain how to delete item in SharePoint List or Document Library using SPServices jQuery library in SharePoint. SPServices JavaScript Library ($().SPServices) provides function called UpdateListItems to delete content in the SharePoint list.
Delete item the SharePoint Document Library or List using $().SPServices.UpdateListItems operation with batchCmd option:
[pre class="brush:jscript" ] $().SPServices({ operation: "UpdateListItems", async: false, listName: "AmitKumar_TestList", batchCmd: "Delete", ID: 3, completefunc: function(xData, Status) { console.log('List items has been deleted'); } }); [/pre]
In the above code block, we are not using updates attributes of "UpdateListItems" operation, instead using batchCmd attribute to delete row on the basis of ID.
Delete item in SharePoint List using $().SPServices.UpdateListItems operation with CAML query:
[pre class="brush:jscript" ] var id = 1; var camlQuery = '
In the above code block, we are using updates attributes of "UpdateListItems" operation to delete item in SharePoint list.
Delete file in SharePoint Document Library using $().SPServices.UpdateListItems operation with CAML query:
[pre class="brush:jscript" ] var id = 1; var fileRef = "http://amitkumarmca04.blogspot.com/AmitLib/amitkumar.doc"; var camlQuery = '
In the above code block, we are using extra field called "FieldRef" with "ID" field to delete document from SharePoint document library.
In both cases, we are passing an update, which contains a batch. We can request multiple actions in the batch.
Delete multiple items in SharePoint list using $().SPServices.UpdateListItems operation with CAML query:
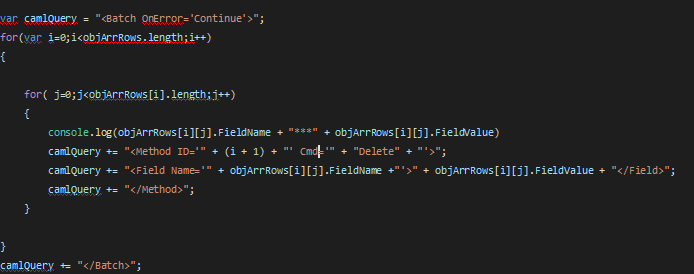
[pre class="brush:jscript" ] //--Sample of creating array of rows--::Start::------------// var objArrColumns = []; var objArrRows = []; //---First Row Details :: Start::------------// var objColumnDetails = new Object(); //--ID column details objColumnDetails.FieldName = "ID"; objColumnDetails.FieldValue = 1; objArrColumns.push(objColumnDetails); //--Add details to column array objArrRows.push(objArrColumns)//--Add details to Row array //---First Row Details :: End::------------// //---Second Row Details :: Start::------------// objArrColumns = null; objArrColumns = []; //--ID column details objColumnDetails = null; objColumnDetails = new Object(); objColumnDetails.FieldName = "ID"; objColumnDetails.FieldValue = 2; objArrColumns.push(objColumnDetails); //--Add details to column array objArrRows.push(objArrColumns)//--Add details to Row array //---Second Row Details :: End::------------// //--Sample of creating array of rows--::Start::------------// [/pre]
[pre class="brush:jscript" ] //-- Output would be //camlQuery = '
In the above code block, we are using batch command to perform delete action on multiple rows.
More articles on SPServices:
What is SPServices
How to access List Data using SPServices jQuery library in SharePoint
How to access list of folder name from SharePoint List or Document Library using SPServices jQuery library in SharePoint
How to create/add folder in SharePoint List or Document Library using SPServices jQuery library in SharePoint
Update item in SharePoint List or Document Library using SPServices jQuery library in SharePoint