This article will provide the details about Sitecore GraphQL queries usage and how it will be useful in creating Sitecore projects especially Sitecore JSS projects. The topics covered under this Sitecore GraphQL article are:
• Overview of Sitecore GraphQL (GQL)
• Setup GraphQL (GQL) in Sitecore
• Usage of Sitecore GraphQL (GQL) in Sitecore JSS
• GraphQL (GQL) Queries Usage
o Get an item by path and show field id and name
o Return the name and value from all fields
o Get the values of Treelist or Multilist field type
o Get the template field details with values of current item
o Get the field values using Aliases
o Return a specific field with Alias
o Get Child Items using GraphQL
o Get specific Child Items using GraphQL and alias
o Get multi-level children details
o Get repeated fields using Fragments
o Get list of all languages
o Sitecore GraphQL Search - using Search query keyword
o Sitecore GrapQL Search with filters on template fields
o Sitecore GrapQL Search with filters on multiple template fields
o Sitecore GrapQL Search with filters and Mult-list Facet field
• Important Notes
• Sitecore GraphQL Query Cheat Sheet
• Overview of Sitecore GraphQL (GQL):
The GraphQL (GQL) is a query language for API’s and Sitecore implemented GraphQL server on top of Sitecore product to support usage (to access Sitecore content via Sitecore API’s and ContentSearch API) of Sitecore GraphQL (GQL) in Sitecore. With the addition of GQL in Sitecore, you can fetch the details from Sitecore as well as other datasource (by doing customization) by utilizing GQL queries.
You can find more details about Sitecore GQL @ Sitecore GraphQL API
Note: To Use the GraphQL (GQL) in SITECORE JavaScript Services (JSS), the app mode should be connected mode, headless connected mode, or integrated mode and GrapQL (GQL) will not work in disconnected mode. Libraries such as graphql-tools can provide GraphQL API mocking capabilities, which could enable disconnected GraphQL. This is not supported out of the box, however.
Sitecore GraphQL Architecture
GraphQL have following essential details:
* Schemas: Define the blueprint of your data
* Resolvers: Defines how your data is retrieved from the store it means provide business logic linking or “resolving” types/fields defined in the GraphQL schema with the data in the data sources
* Mutations: Defines the way your data gets changed
Reference: GraphQL + Apollo + File Upload
• Setup GraphQL (GQL) in Sitecore:
Sitecore GraphQL does not ship with any GraphQL endpoints defined, so we have to setup the end point:
* By default sample master db content API endpoint config file present at [WebRoot]]\App_Config\Sitecore\Services.GraphQL\Sitecore.Services.GraphQL.Content.Master.config.example in disable format.
* Take the copy of this file and place in [WebRoot]\App_Config\Include\z.GQL\ Sitecore.Services.GraphQL.Content.Master.config
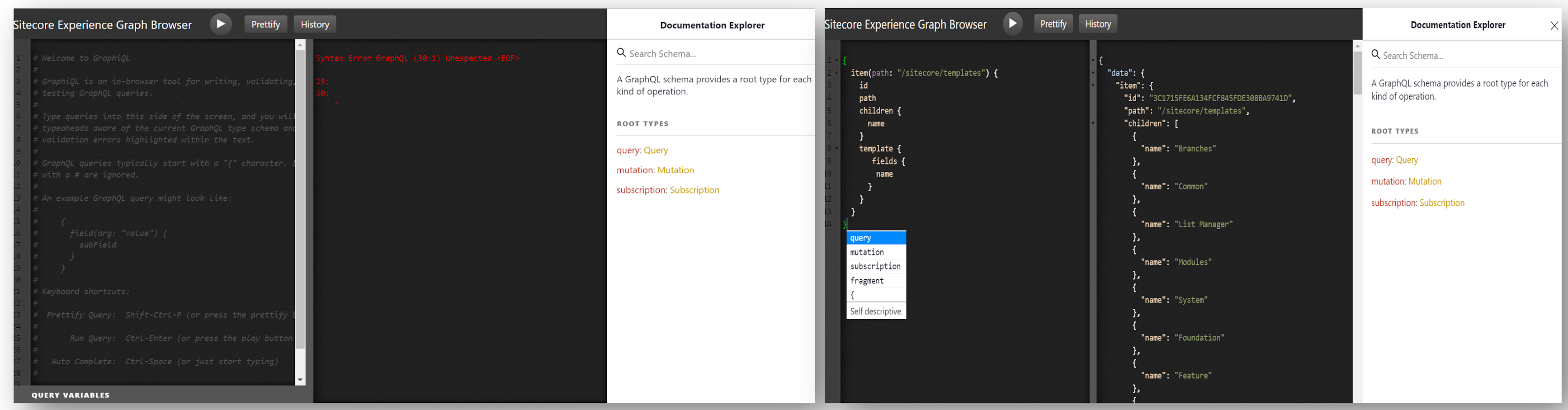
* Login into Sitecore CMS and access the GQL Master end point http://<SiteUrl>/sitecore/api/graph/items/master/ui?sc_apikey=<API Key>, it will open the Sitecore GQL UI to validate the GQL queries and in the url no need to pass the API key as query string (sc_apikey) parameter:
* GraphQL end point for Sitecore JSS app:
> In Sitecore JSS app the path of the GQL end-point present at [Sitecore JSS App Folder]\sitecore\config\[App Name].config:
For App name: [Sitecore JSS App Folder]\sitecore\config\[App Name].deploysecret.config
• Usage of Sitecore GraphQL (GQL) in Sitecore JSS:
Reference: Connected GraphQL
> Integrated GraphQL (GQL):-
* With integrated GraphQL, the format of the route data returned for a specific component by the Sitecore Layout Service can be modified into the result of a GraphQL query.
When the Sitecore Layout Service renders a page, it returns a JSON representation of the layout of the page and the data for each component. Normally the component data is a set of fields from the Sitecore datasource item. Integrated GraphQL lets you re-shape this into a GraphQL query result.
Reference: Integrated GraphQL
For this article, I am using following Templates and Sitecore JSS app Content Tree:
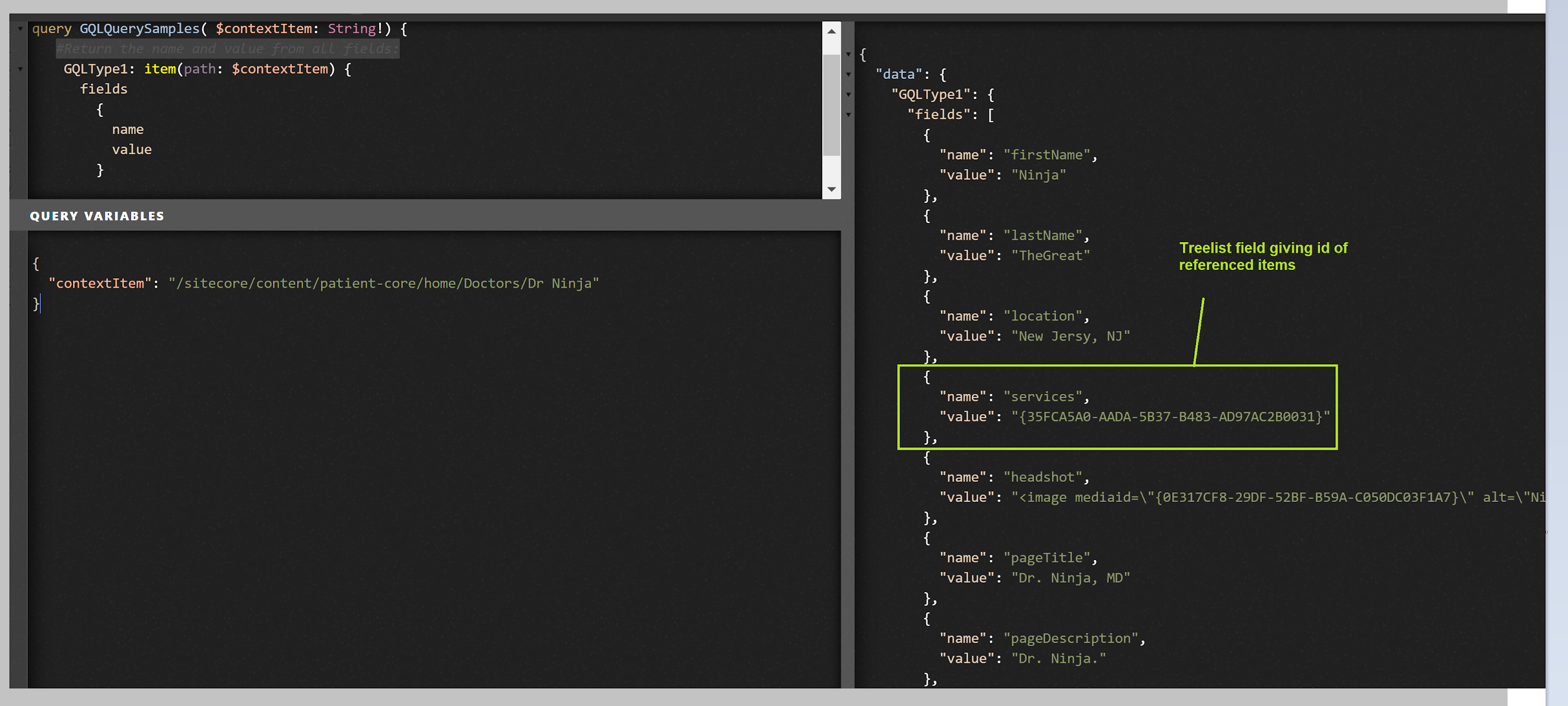
o Return the name and value from all fields : With this you can get all fields values
o Get the values of Treelist or Multilist field type : To get the values of specific field types like tree-list or multi-list you have to write the query by referencing the specific template on which your item is based. In our case we are using Doctor template which is having services field. The field name in GraphQL queries is CASE SENSITIVE.
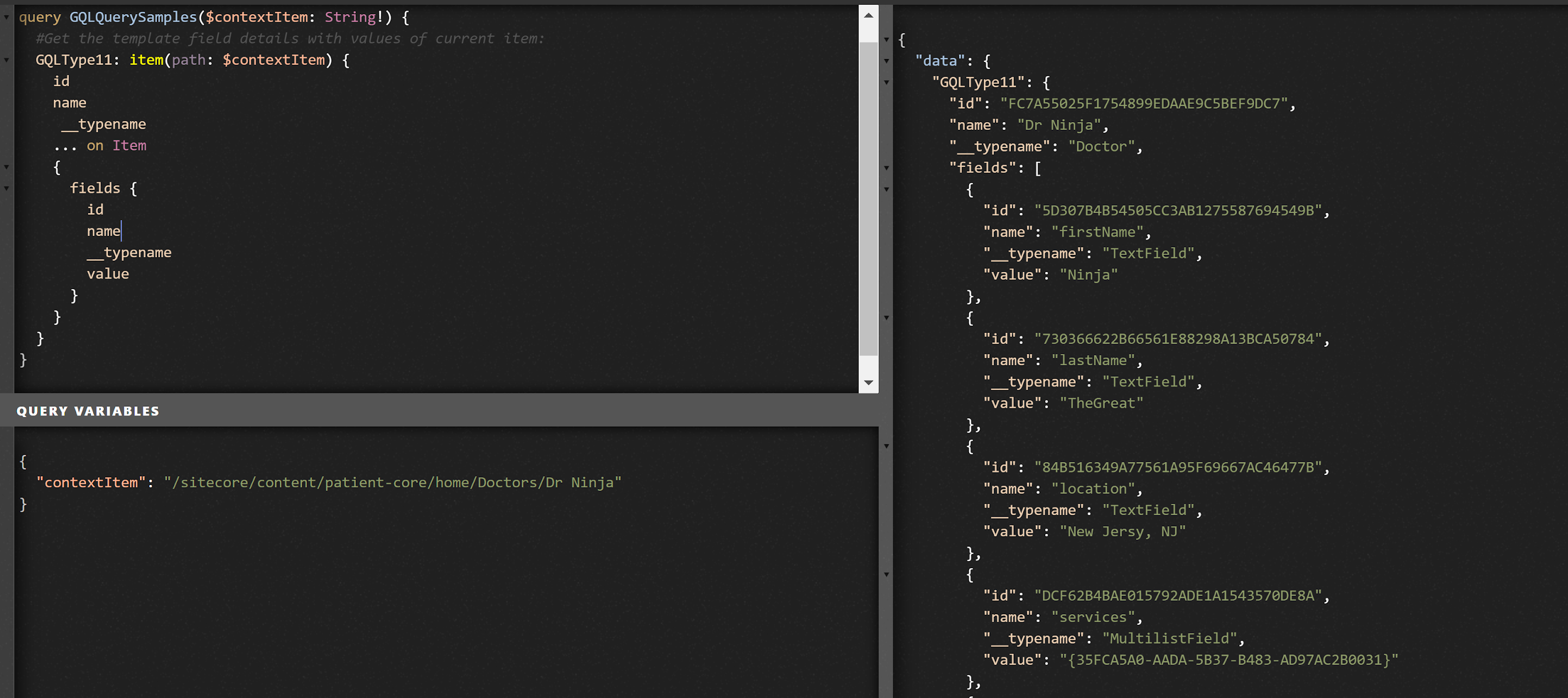
o Get the template field details with values of current item : With this you can get all field details of current item template
o Get the field values using Aliases : With the help of Aliases you can provide friendly name to the fields name
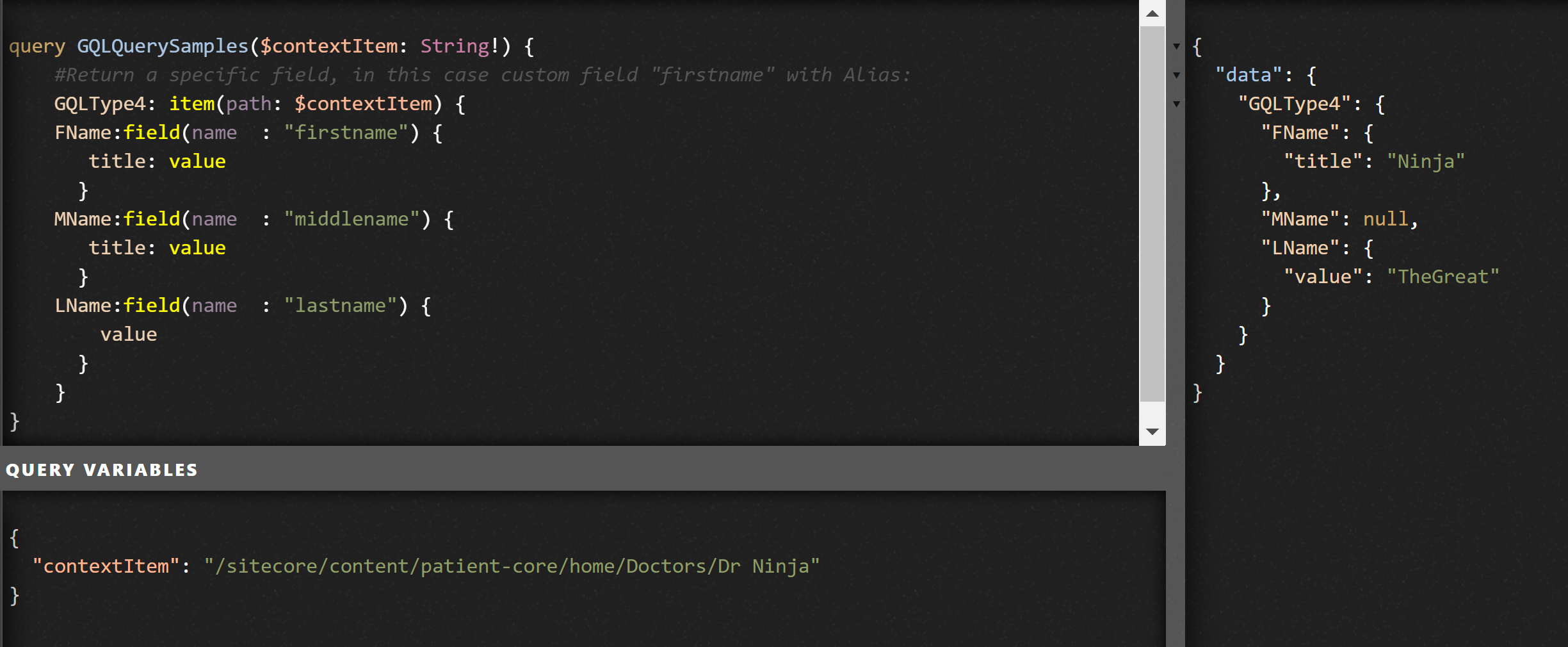
o Return a specific field with Alias : With the help of below you can access specific field, assign Alias to field name and assign alias to attribute which providing field value i.e. value. The GraphQL will NOT throw any error if field not exist
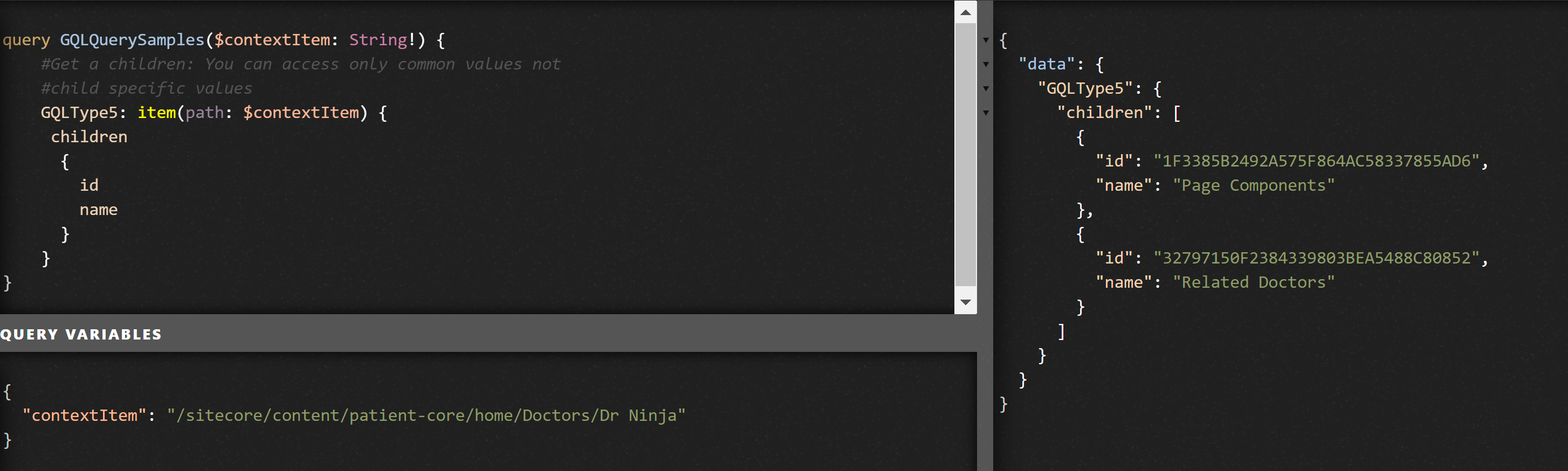
o Get Child Items using GraphQL : With the help of GraphQL you can get the child items for current item
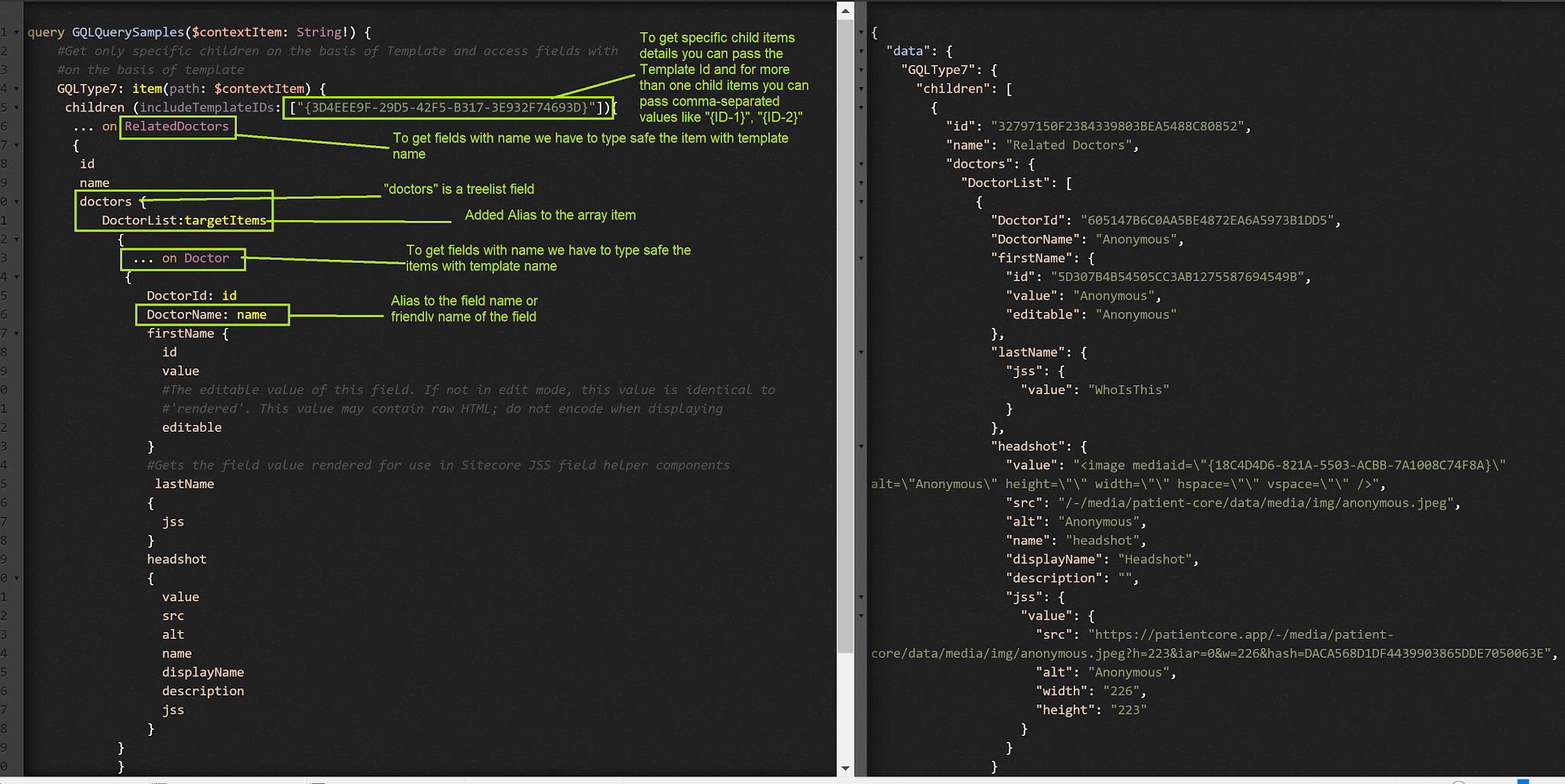
o Get specific Child Items using GraphQL and alias : By passing the template id of child items you can filter the listing of child items in GraphQL:
o Get multi-level children details : In GraphQL, you will be having full control on the depth of records which you required, and it’s upto you how many level you wanted to traverse to all child items details related to any item
o Get repeated fields using Fragments : In GraphQL, we can use reusable units called Fragments to group repeated fields so that it can be utilized many places without writing same line of code many times and nested Fragments can also be used in GraphQL queries
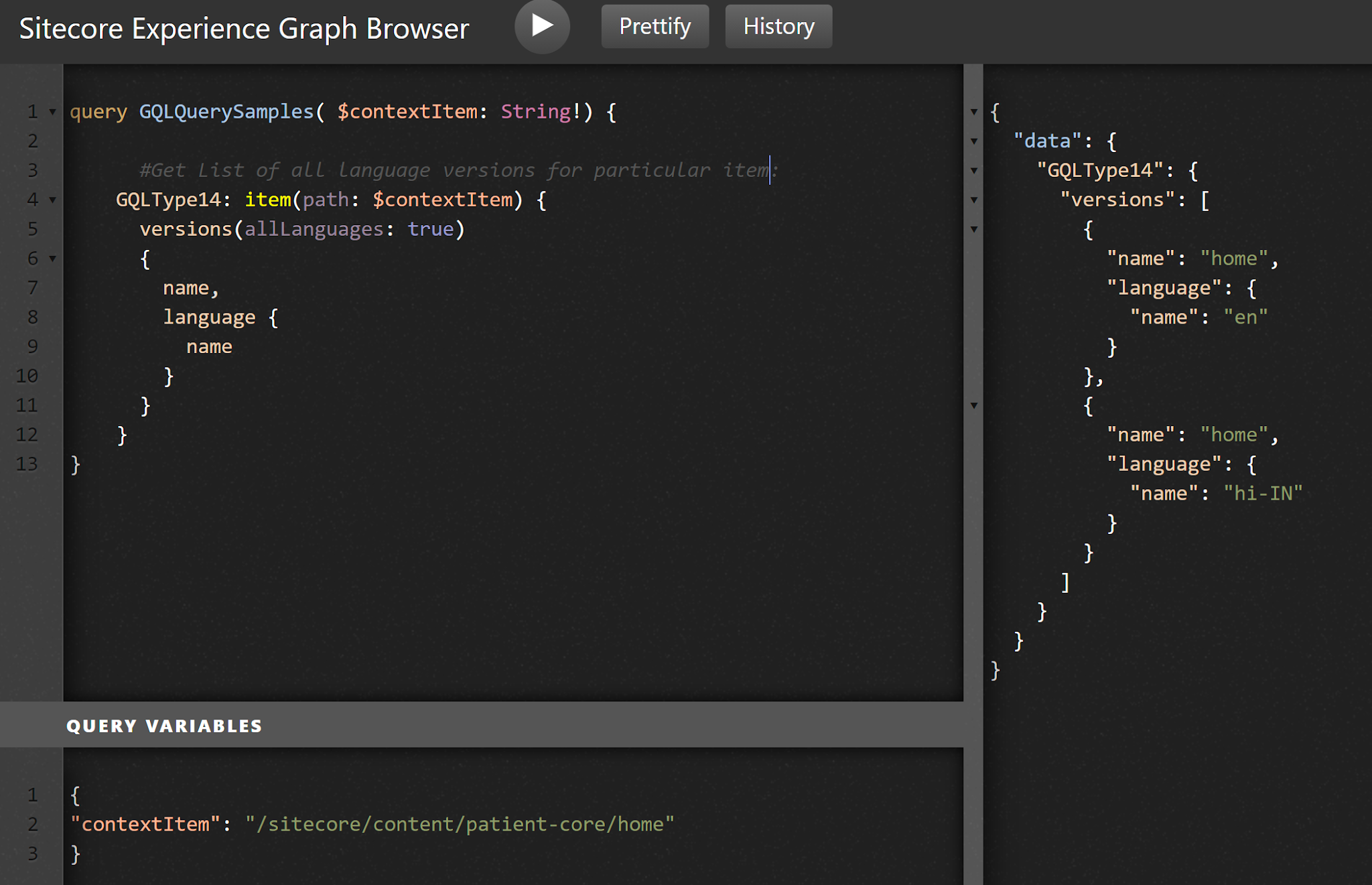
o Get list of all languages : In Sitecore GraphQL, we can get list of all languages for particular item:
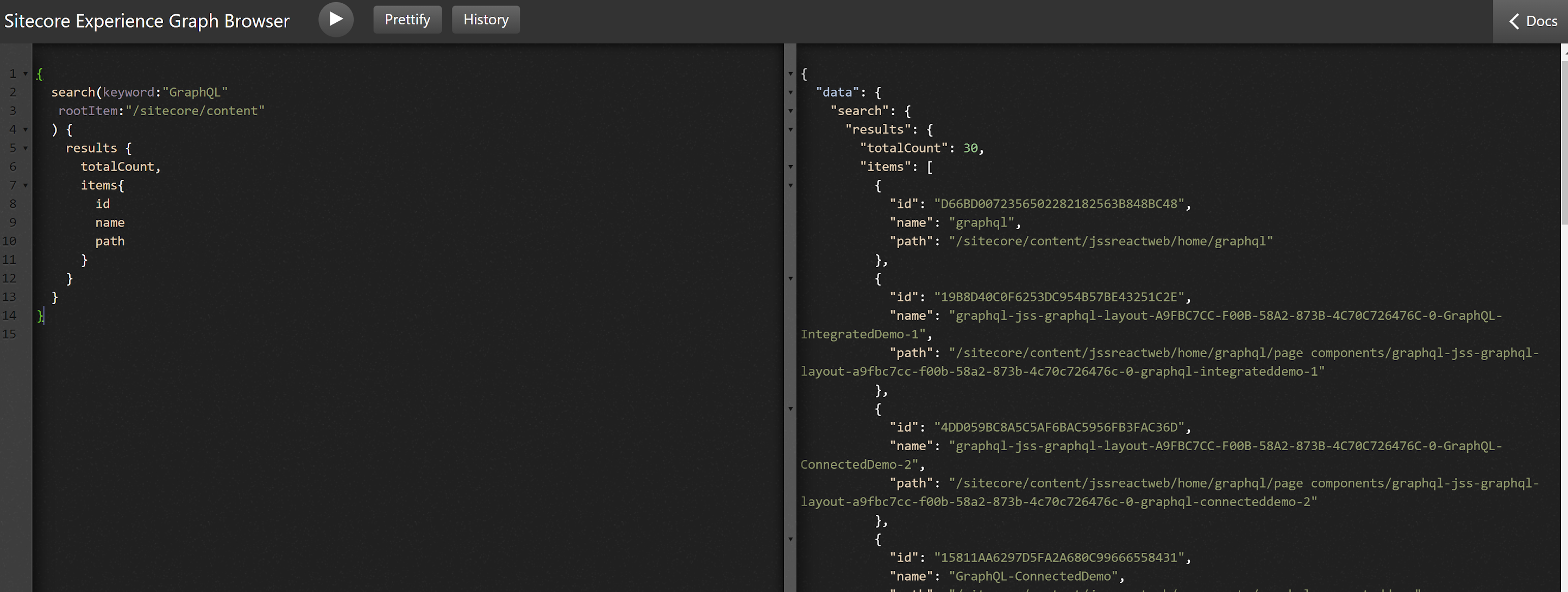
o Sitecore GraphQL Search - using Search query keyword : In GraphQL, before using the Search query, you have to validate that your [WebRoot]\App_Config\Include\zzz\[App Name].config having Search query schema enabled or not:
| <queries hint="raw:AddQuery"> <!-- enable querying on items via this API --> <query name="item" type="Sitecore.Services.GraphQL.Content.Queries.ItemQuery, Sitecore.Services.GraphQL.Content" /> <query name="search" type="Sitecore.Services.GraphQL.Content.Queries.SearchQuery, Sitecore.Services.GraphQL.Content" /> </queries> |
Please make sure that search schema present, and if above search schema not present then you will get error Cannot query field \"search\" on type \"Query\". error showing up after executing the query. In Sitecore Experience Graph Browser:
* first: the data type of this parameter is INTEGER and you can decide how many records required
* after: the data type of this parameter is STRING and used as a Page Offset
* rootItem: the data type of this parameter is STRING and we can pass path of item or item guid to restrict the search scope
* keyword: the data type of this parameter is STRING and we can use this parameter to search on all fields
* language: the data type of this parameter is STRING and we can use this parameter to get specific language content irrespective current context language
* latestVersion: the data type of this parameter is BOOLEAN and we can use this parameter to get latest version of result and default value is true
* index: the data type of this parameter is STRING and we can use this parameter to get search results from specific Search index e.g. sitecore_master_index
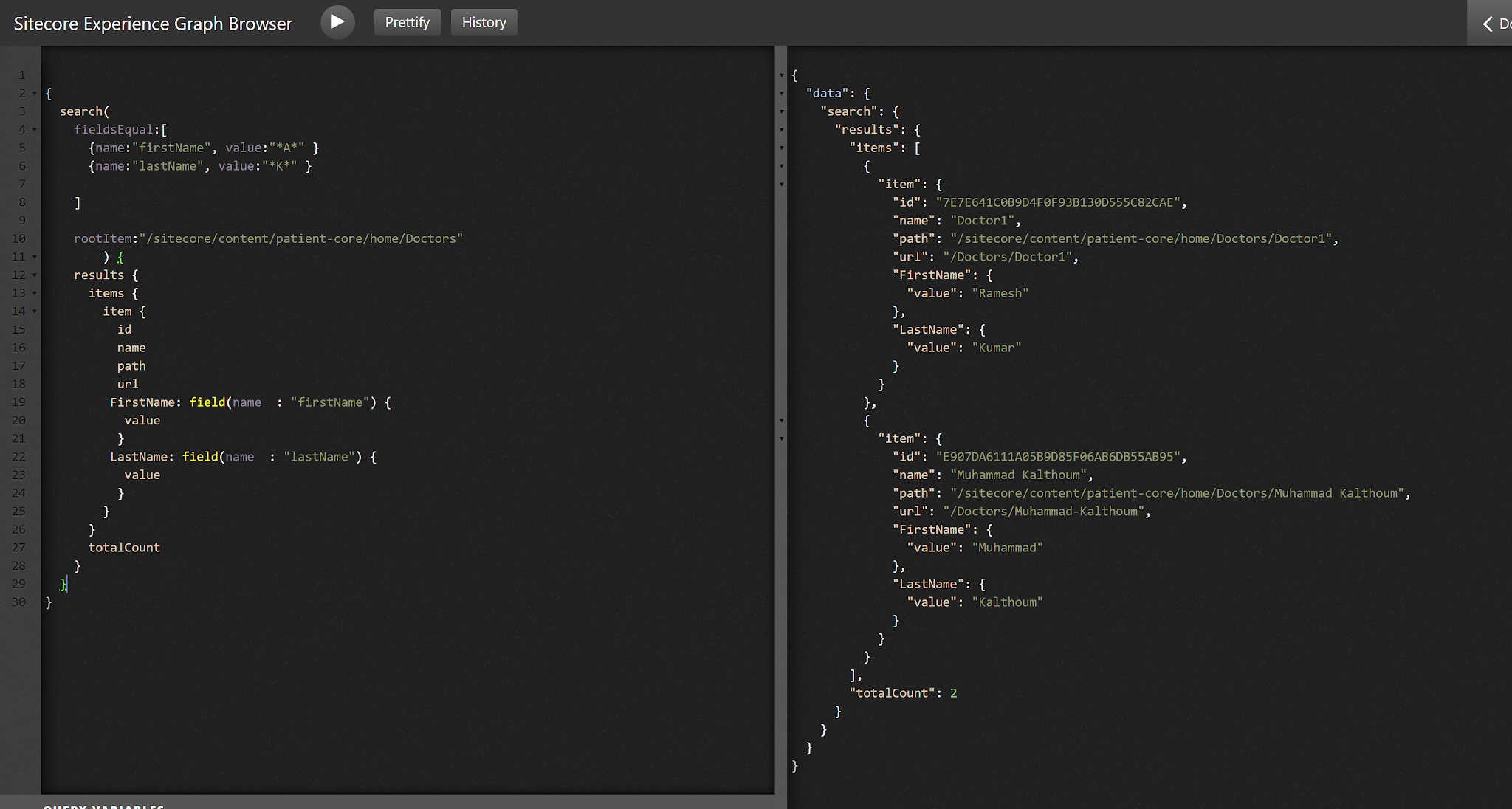
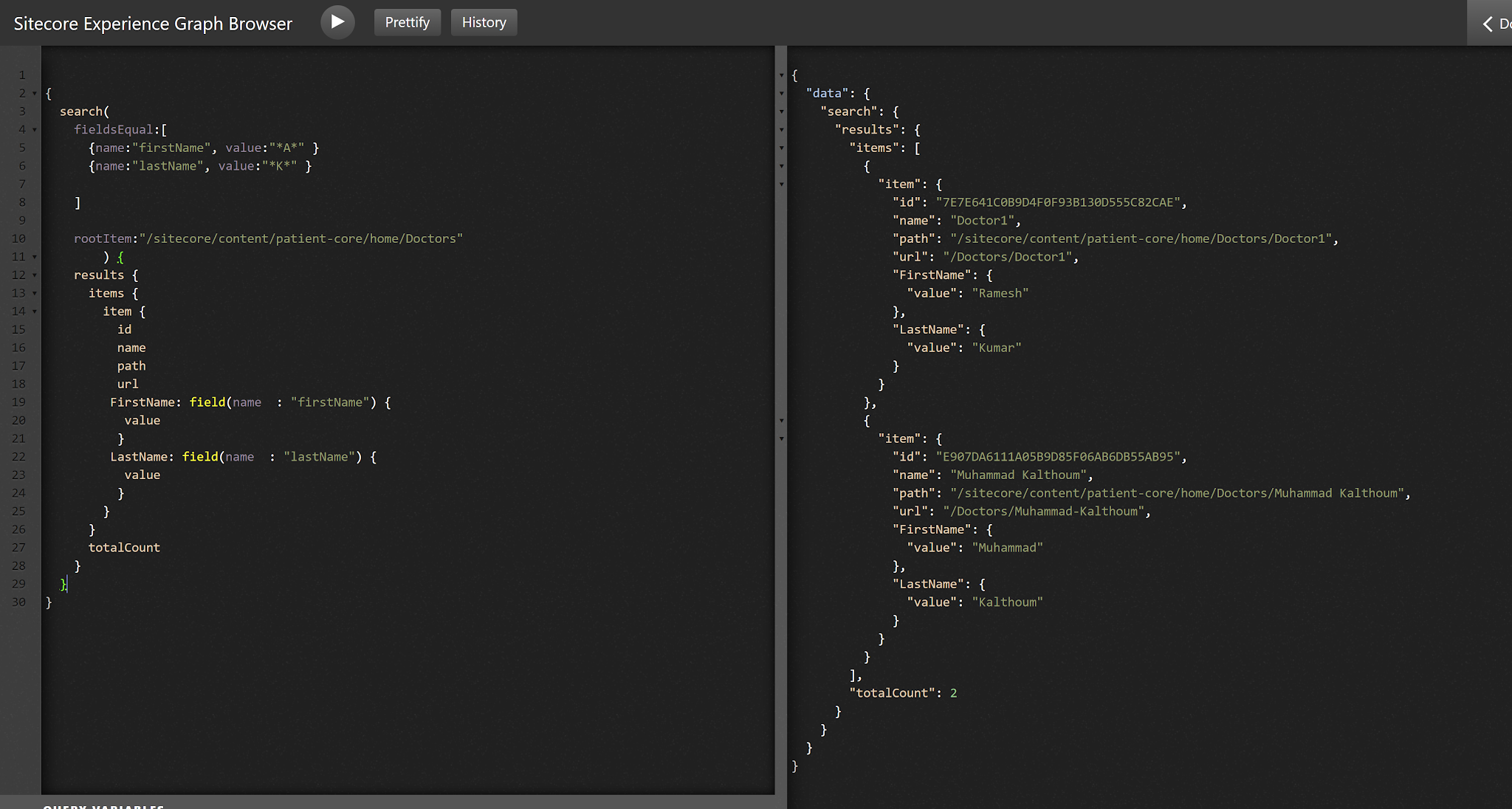
* fieldsEqual: this field will accept item in array form and can be used to filter out the results on set of fields .e.g.
fieldsEqual:[ {name:"firstName", value:"*A*" } , {name:"lastName", value:"*K*" } ]
* facetOn: the data type of this parameter is STRING and we can use this parameter to get facets on particular field in Sitecore GraphQL Search results e.g.
facetOn:["services", "firstName"]
We can separate more than one field via comma. The Siteocre GQL facetOn field can also be utilized to add facets on _name or _template field.
o Sitecore GrapQL Search with filters on template fields : In GraphQL Search you can apply filter on the fields

o Sitecore GrapQL Search with filters on multiple template fields : In GraphQL Search:
* You can apply filter on multiple fields
* Restrict the number of fields which needs to be return as a part of Sitecore GraphQL Search Query Results
* Explicitly access the fields on Sitecore GraphQL Search Query Result set
* With the help of Alias you can provide friendly name to fields returns from Sitecore GraphQL Search Query Result set
o Sitecore GrapQL Search with filters and Mult-list Facet field : In GraphQL Search:
* You can apply facets on multiple fields
* You can get values of Facet items from the Sitecore GraphQL Search Query Results
* You can get values of Tree-list or Multi-list facet field with Sitecore GraphQL Search
• Important Notes:
* In Sitecore GraphQL (GQL) while writing queries use always field names defined in the Sitecore CMS not Solr field name
* In fieldsEqual parameter you can pass more than one fields with space or comma like this:
fieldsEqual:[ {name:"firstName", value:"*A*" } , {name:"lastName", value:"*K*" } ]
fieldsEqual:[ {name:"firstName", value:"*A*" } {name:"lastName", value:"*K*" } ]
* In facetOn parameter we can separate more than one field via comma e.g.
facetOn:["services", "firstName"]
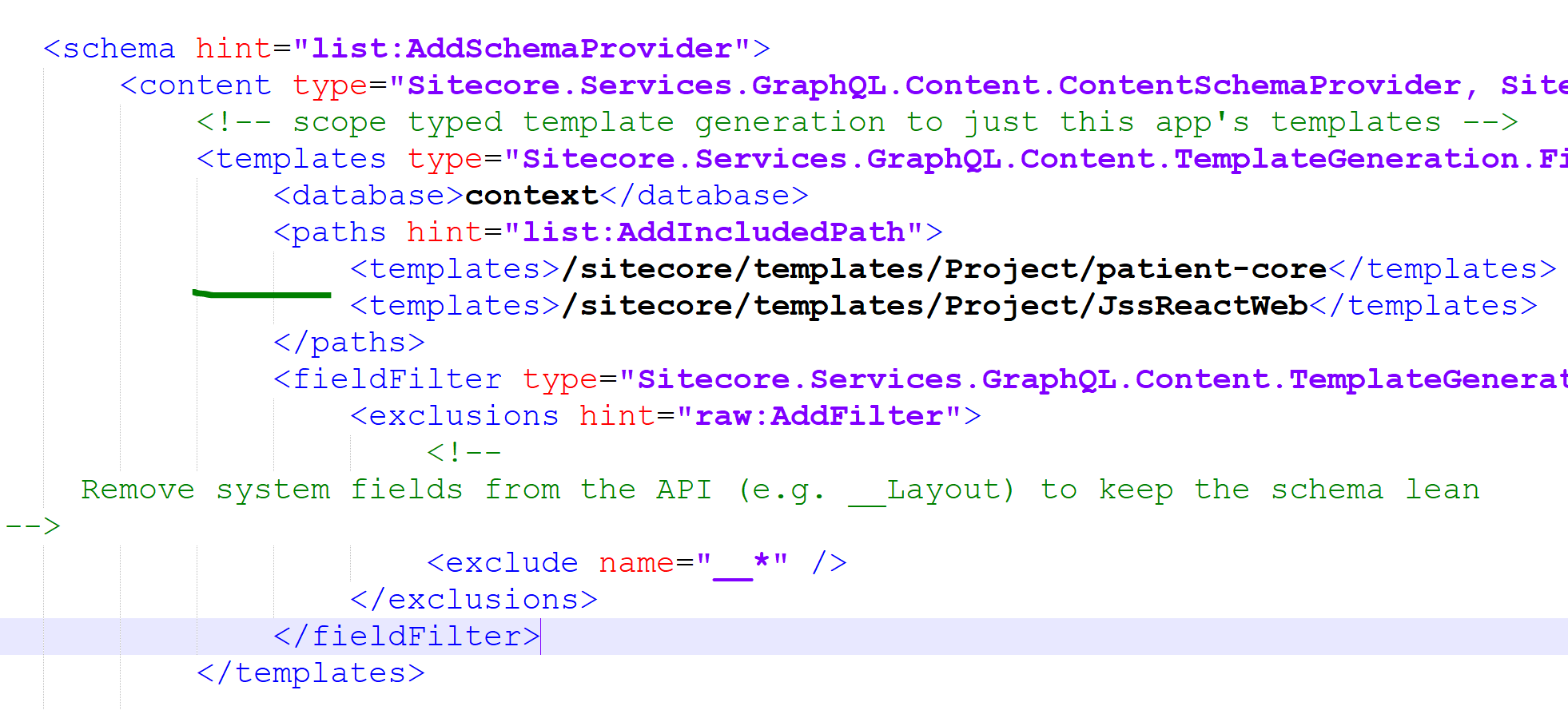
* By default when you will setup the Sitecore JSS Application then Sitecore JSS restrict the access of Templates to just this app's templates e.g. if you have created the app called SUGDEMO then it will include all templates which are present under the /sitecore/templates/Project/sugdemo. If you waned to include other locations template then you have to include template path at app specific config file [WebRoot]\App_Config\Include\zzz\[App Name].config under the node templates > paths:
<templates>[Template Path]</templates>
* In you will update the template in Sitecore then Sitecore.Services.GraphQL.Content.EventHandlers.TemplateUpdateHandler will update the Sitecore GraphQL schema and events are Item Copied, Item Deleted, Item Renamed, Item Saved, Publish End and Publish End Remote