Efficiency and flexibility are essential in the rapidly evolving field of web development. The Sitecore CMS is true headless CMS and provides many products offerings to build the Headless applications. Without content, an experience cannot exist. A strong and user-friendly content management system (CMS) called Sitecore Experience Manager (XM) makes it simple to create and manage experiences across channels and devices.
To use Sitecore XM, Sitecore XM Scaled (XM1) Topology based installation required for the PROD environments, and for development phase, team generally uses Sitecore XP Single Developer (XP0) topology which is not providing the near replica of PROD installation.
You can check following diagrams to get more details about different Sitecore Topologies:
With the help of the above Sitecore topologies, you can easily identify the difference of services/roles between Sitecore XP0, XM1 and XM0 topologies.
If your project does not have the requirement for analytics and digital marketing capabilities, then you can start with Sitecore Experience Manager (XM) and later when needs arise then the customer benefits from Sitecore's integrated, composable solutions. From content to commerce, Sitecore enables unforgettable experiences at every stage of the customer journey.
To use Sitecore XM, Sitecore XM Scaled (XM1) Topology based installation required for the PROD environments, and for development phase, team generally uses Sitecore XP Single Developer (XP0) topology which is not providing the near replica of PROD installation.
You can check following diagrams to get more details about different Sitecore Topologies:
With the help of the above Sitecore topologies, you can easily identify the difference of services/roles between Sitecore XP0, XM1 and XM0 topologies.
If your project does not have the requirement for analytics and digital marketing capabilities, then you can start with Sitecore Experience Manager (XM) and later when needs arise then the customer benefits from Sitecore's integrated, composable solutions. From content to commerce, Sitecore enables unforgettable experiences at every stage of the customer journey.
In this case for a local development environment if you are using Sitecore XP0 then you would be not near to your PROD environment Sitecore XM1, and if you are using Sitecore XM1 for your local development then it's required more hardware/infrastructure resources which not possible (time and cost involves).
Currently, there is no readymade Sitecore Container setup available for Sitecore XM0 topology to start with Sitecore XM based development.
In this blog post, we'll delve into the world of containerization and explore how quickly we can build Sitecore XM0 Topology Container Images to start with quick development process.
-
Create the development environment with the Sitecore Containers template for Next.js by executing the command (I assume that all prerequisites are present on your system)
dotnet new sitecore.nextjs.gettingstarted -n ContosoProject
-
Above command will create the Sitecore Next.js application with provision to run Sitecore instance XP0/XM1/XP1 topologies
-
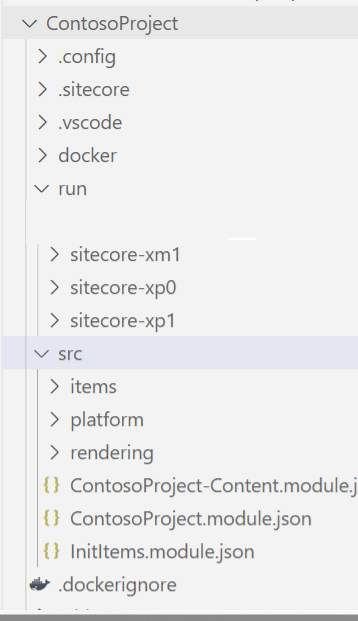
To create the Sitecore setup for XM0 topology. create the copy of sitecore-xm1 folder and rename as sitecore-xm0
-
Open the ContosoProject\run\sitecore-xm0\docker-compose.yml file and add scale: 0 for cd and redis services:
-
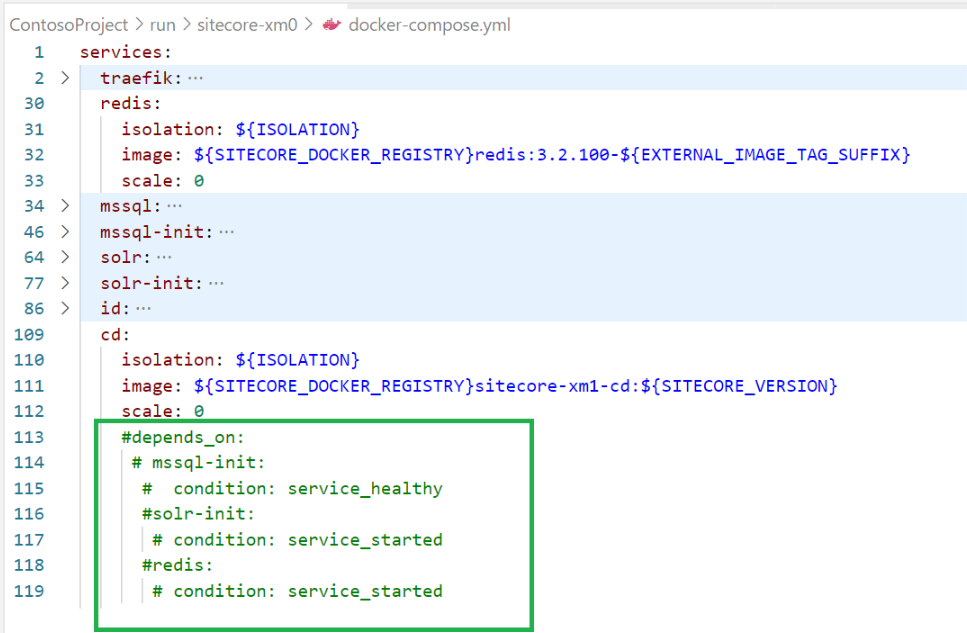
Now comment out the dependency services on CD service in ContosoProject\run\sitecore-xm0\docker-compose.yml
-
After above changes, change role of CM service to standalone mode using environment variable Sitecore_AppSettings_role:define:
-
Update the init.ps1 (ContosoProject\init.ps1) to include the XM0 topology
The complete code base with Sitecore Next.JS and Sitecore XM0 topology present at
Please find below some useful information about differences between Sitecore XM1 and Sitecore XM0 topology
With the help of Sitecore XM0 Topology Container Images you can quickly setup the system for Sitecore XM development, this setup provides an optimization for the local development machine setup time and enhance collaboration. By embracing containerization, developers can streamline setup, increase consistency, and achieve a more efficient and reliable development process. Whether you're a Sitecore veteran or just starting out, exploring Sitecore XM0 Topology Container Images can pave the way for a future of faster, more agile, and seamless Sitecore XM development.