I am working with Sitecore ASP.NET MVC based implementation and for learning purpose I thought of setting up the Container based Sitecore Helix NextJS App from Sitecore. During setup, I faced many issues and it takes lots of efforts to resolve those issues. In this article, I will be explaining the steps which can be useful for Sitecore Community Members to setup the Sitecore Container based NextJS application.
To start with setup, please follow below steps:
1. Sitecore Container Prerequisites
2. Sitecore NextJS Application Solution Details
3. Setup for Sitecore Container NextJS Application
4. Sitecore Container NextJS Application PowerShell Scripts
It’s always suggested to have good hardware configuration for Host Machine or Virtual Machine to run the Sitecore on Containers, and normally you should have:
- RAM: 32 GB
- Processor: Intel(R) Core(TM) i7-10750H CPU @ 2.60GHz 2.59 GHz
- System Type: 64-bit operating system, x64-based processor
- Windows Edition: Windows 10 Enterprise
- Version: 21H2
- OS Build: 19044.1586
Software requirements Sitecore Container Development
To verify the Sitecore Container Development Software installation, you can utilize Sitecore Containers Prerequisite PowerShell script from Gabe Streza. With the help of this script, you will be able to install all required software to start with Sitecore Container Development.
To get more information about Sitecore Containers and setup related details, please check:
2. Sitecore NextJS Application Solution Details:
The Sitecore NextJS Application code base present at Helix.Examples/examples/helix-basic-nextjs at master · Sitecore/Helix.Examples · GitHub and to open the solution go to the location \HelixExample\examples\helix-basic-nextjs and open the solution BasicCompany.sln in Visual Studio with folder view, and you will see:
3. Setup for Sitecore Container NextJS Application:
With the help of below mentioned information you can change the name of Sitecore NextJS Application name:
How to change Sitecore Container Image and Application Name
By default the name of Sitecore NextJS Container Application Name and Container Image name is basic-company-nextjs, and you can change as per your requirements, and changes needs to be done at following files for the same:
- .init.ps1 file
4. Sitecore Container NextJS Application PowerShell Scripts:
Required Scripts and Commands for Sitecore Container NextJS Application sdfsfsf
- Open a PowerShell Window in ADMIN mode and go to path \HelixExample\examples\helix-basic-nextjs
- Execute following command by adding your path of Sitecore License file:
- Run the command as per information showing in above screen shot
- Go to the location /src/Project/BasicCompany/nextjs and run the following command, which will install required node modules folder in the NextJS rendering folder
- Now go back to location \HelixExample\examples\helix-basic-nextjs and run the .\up.ps1
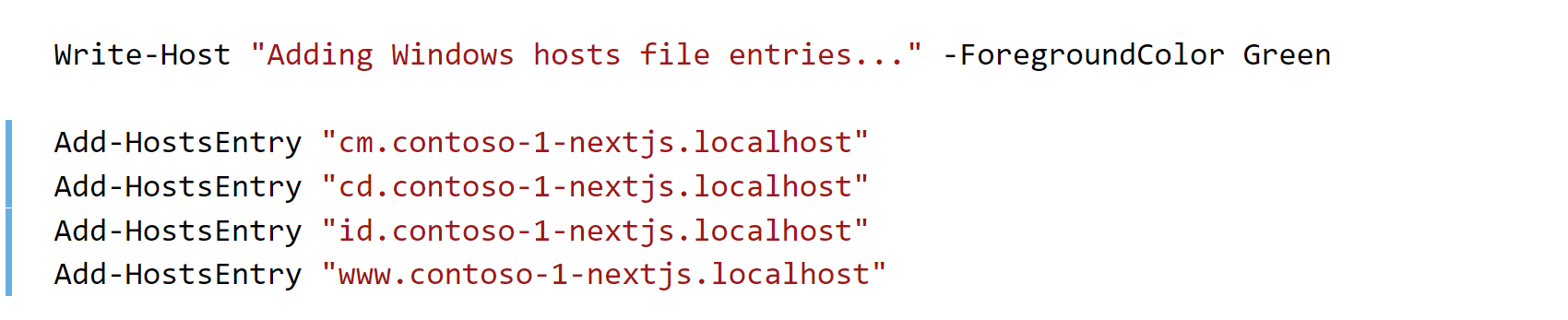
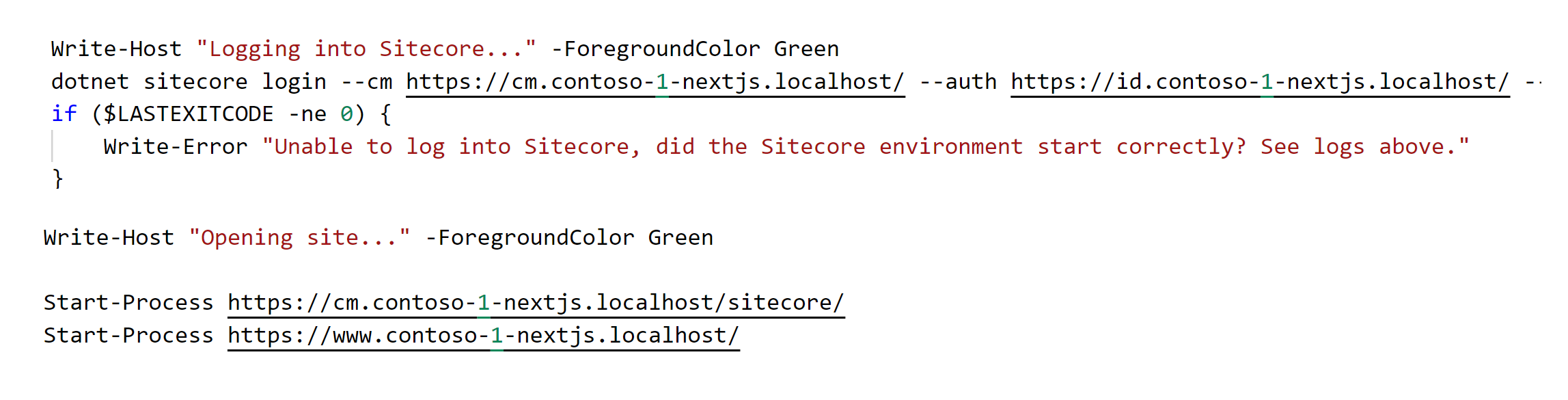
While running .\up.ps1 it will open the Sitecore Identity url and you need to Authorize by clicking on Yes.., after that it will start serializing the content > CM url will open > FE app url will open
- After execution of Up script required Sitecore XP0 topology containers with NextJS app will be available.
- You can access
- NextJS app: https://www.contoso-1-nextjs.localhost
- Sitecore CMS: https://cm.contoso-1-nextjs.localhost/sitecore
- Sitecore CD: https://cd.contoso-1-nextjs.localhost
| Sitecore NextJS Sample example learning | sitecore nextjs github | Illustration by Icons 8 from Ouch! |