The Sitecore Composable Architecture opens-up new way of developing the enterprise level applications, i.e., more agile, more flexible, more reliable, and scalable.
In monolithic application, we generally build all application functionalities as a part of single products, but in composable architecture we can "pick-and-choose” best suitable offerings / options/ products based on enterprise need, and these products are independent products based on API-first architecture to orchestrate the digital entity from multiple sources / vendors.
The Sitecore composable architecture provides flexibility for organizations to build the innovative products / applications based on a new set of technologies and multiple offerings, which will help to serve the changing market condition, and generates the business growth to increase the revenue with existing and new product combinations. The Sitecore provides a set of API-first individual packaged-business-capabilities (PBCs), which includes email marketing, customer data platform (CDP), e-commerce, search, or a combination of many other products:
There are many benefits of going with Sitecore Composable Products offerings and some are:
In monolithic application, we generally build all application functionalities as a part of single products, but in composable architecture we can "pick-and-choose” best suitable offerings / options/ products based on enterprise need, and these products are independent products based on API-first architecture to orchestrate the digital entity from multiple sources / vendors.
The Sitecore composable architecture provides flexibility for organizations to build the innovative products / applications based on a new set of technologies and multiple offerings, which will help to serve the changing market condition, and generates the business growth to increase the revenue with existing and new product combinations. The Sitecore provides a set of API-first individual packaged-business-capabilities (PBCs), which includes email marketing, customer data platform (CDP), e-commerce, search, or a combination of many other products:
- Solution freedom
- Lower total cost of ownership
- Faster time to market
- Customer Centric
- Flexible development / Technology freedom
- Faster delivery cycles
- Flexibility to integrate with existing marketing stack
While moving to Sitecore Composable DXP, it’s very important that team members should e aware of integration / development / deployment of these products, and Sitecore’s Thomas Desmond ( ThomasJDesmond) explains 3 things developers should care about in the composable DXP space:
As most of the Composable DXP products are Application Programming Interface (API) -first products and you can consume APIs to perform actions on these systems to retrieve or send data using an Application Programming Interface (API).
For this, your application will make calls to these systems which required lines of code every time whenever you need to make a call from different places of your application which will lead to duplicate code, and maintainability will become hard. If any changes to these API, then we have to update the code every place, and testing of whole applications required because we are touching the code at many places.
Without the use of centralized location to call different composable products APIs, you will be out of the competition because you will take lots of time to go live with the changes. The whole purpose of composable architecture is to quickly assemble and reassemble as per need, and provide seamless integration with different components (or “microservices“).
For this, your application will make calls to these systems which required lines of code every time whenever you need to make a call from different places of your application which will lead to duplicate code, and maintainability will become hard. If any changes to these API, then we have to update the code every place, and testing of whole applications required because we are touching the code at many places.
Without the use of centralized location to call different composable products APIs, you will be out of the competition because you will take lots of time to go live with the changes. The whole purpose of composable architecture is to quickly assemble and reassemble as per need, and provide seamless integration with different components (or “microservices“).
From above, we got the understanding of Sitecore Compostable Products and it’s API-first ecosystem, and to consume these services we have required the custom Application Programming Interface (API) endpoint which will internally connect with all Sitecore Compostable Products to build an organized system which can be managed centrally.
In near future may be new custom API endpoints or microservices evolve then connectivity/ management of front-end application with multiple endpoints would be difficult so good to have virtual layer or tool between a frontend applications and backend services called API Gateway which takes care of requests, acts as a reverse proxy, routing requests from clients to services. It also takes care of many cross-cutting tasks such as authentication, SSL termination, and rate limiting: In case of Sitecore based implementation, the headless application can call single API endpoint which internally calls the Sitecore composable product API’s or individual Sitecore composable API behind the API gateway, and it’s totally depending upon the organization and technical team to adopt certain design patterns:
In near future may be new custom API endpoints or microservices evolve then connectivity/ management of front-end application with multiple endpoints would be difficult so good to have virtual layer or tool between a frontend applications and backend services called API Gateway which takes care of requests, acts as a reverse proxy, routing requests from clients to services. It also takes care of many cross-cutting tasks such as authentication, SSL termination, and rate limiting: In case of Sitecore based implementation, the headless application can call single API endpoint which internally calls the Sitecore composable product API’s or individual Sitecore composable API behind the API gateway, and it’s totally depending upon the organization and technical team to adopt certain design patterns:
Now, we will learn how to create the custom API endpoint with Swagger (OpenAPI) which is a language-agnostic specification for describing REST APIs and deploys Custom API to Sitecore Container Network with custom domain name.
-
Create the ASP.NET Core web API
-
Start Visual Studio and select Create a new project
-
In the Create a new project dialog, select ASP.NET Core Web API > Next
-
In the Configure your new project dialog, enter Project name > Next
-
In the Create a new ASP.NET Core Web API Additional dialog, select
- Framework as.NET Core 5.0 in the dropdowns
- Configure for HTTPS, Enable Docker, Docker OS as Windows, Enable OpenAPI support
- Create
-
Build and run the application
-
Custom API with IIS Express show like this with random PORT number
-
Start Visual Studio and select Create a new project
If you have existing ASP.NET Core Web API then you can follow the steps at Configuring and Using Swagger UI in ASP.NET Core Web API to enable the Swagger.
The launchSettings.json file present in Properties folder at [Project Folder]\Properties\launchSettings.json and this file provides details about how your ASP.NET Core API application can be launched it means command to execute, whether the browser should be opened, which environment variables should be set, and so on
When you try to run the application from Visual Studio, you can select which profile needs to be used to RUN the application
You can check more details about launchSettings.json file at ASP.NET Core launchSettings.json file.
You can run the api within Docker from Visual Studio itself and for this you have to select the Docker profile:
And you will see the API along with Swagger UI and random port number as:
The Swagger UI/Documentation generally enabled for DEVELOPMENT environment and for this you have to inform startup of your program that which environment it is, and here we have used Dockerfile to set the environment as Development:
The ASP.NET Core Environment details are
Once you stop the application from Visual Studio, then it’s not accessible.
With the DockerFile, you can build and run sample ASP.NET Core app using a command mentioned below and execute these commands from the location where your project Solution file present e.g., \OpenAQAir.API\OpenAQAir.API.sln as per screenshot present at Create the ASP.NET Core web API > step# 05
And after successful execution of build and run command, you will be able to access the Custom API from HOST machine using the url http://localhost:5000/swagger/index.html In this section, we learnt that how to independently build and run the Custom API from the Container, and you can use this endpoint on your local machine to replicate the third-party integration environment.
docker build -t sitecoreedgeapi -f OpenAQAir.API\Dockerfile . docker run --rm -p 5000:80 ` -e DOTNET_URLS=http://+:80 sitecoreedgeapi
And after successful execution of build and run command, you will be able to access the Custom API from HOST machine using the url http://localhost:5000/swagger/index.html In this section, we learnt that how to independently build and run the Custom API from the Container, and you can use this endpoint on your local machine to replicate the third-party integration environment.
Now, we will try to run Custom ASP.NET Core Web API created at ADD-DOTNET-CORE-MVC-WEB-API repository within container with the help DockerCompose services
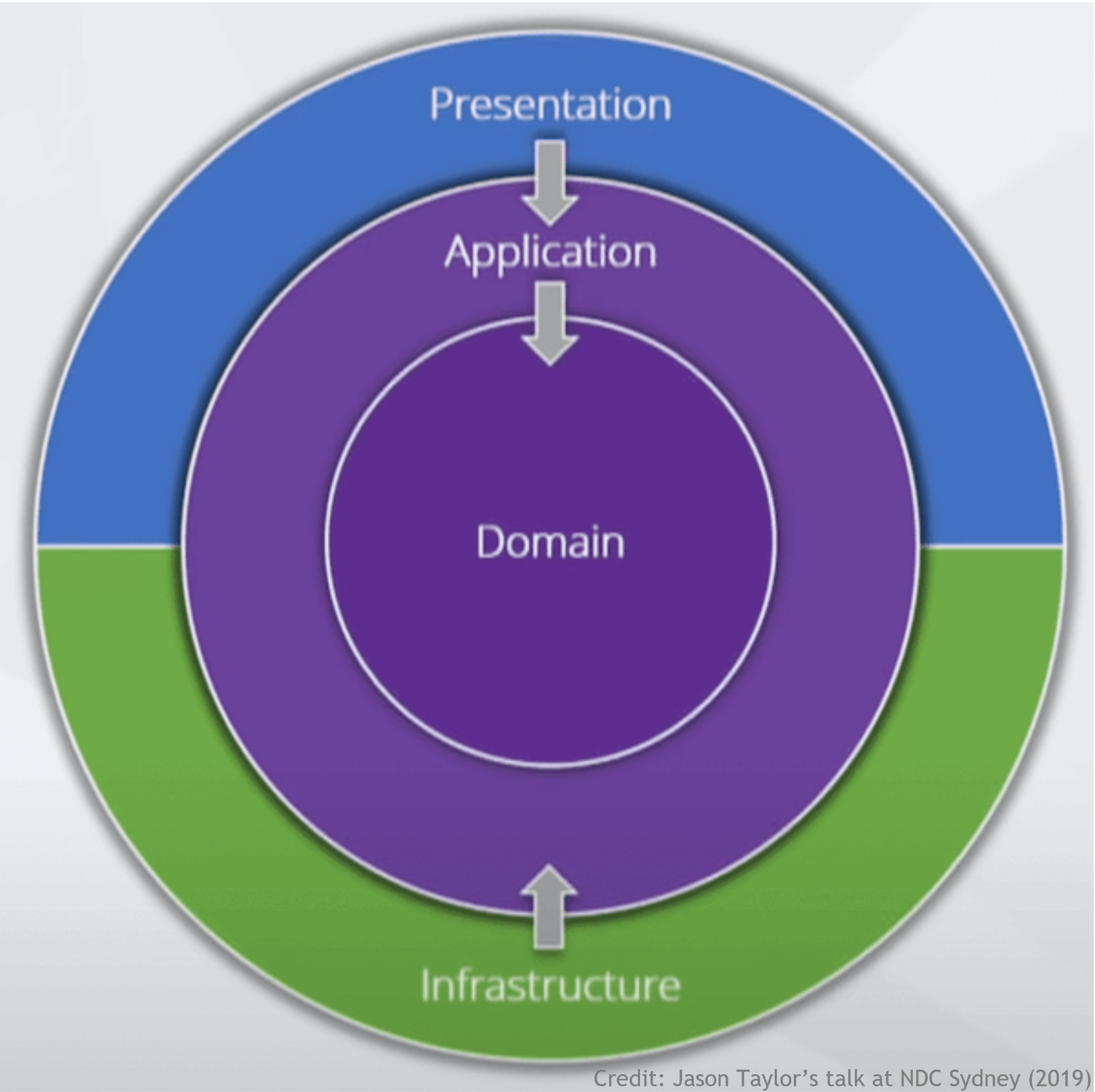
In this application, Clean Architecture being used, this patterns always focus on the loosely coupled implementation of the application layers and the same rule applied into the application implementation.
You can find more details about Clean Architecture at Sitecore.Demo.Edge/api at feature/ADD-DOTNET-CORE-MVC-WEB-API · AmitKumar-AK/Sitecore.Demo.Edge (github.com)
The API solution contains following files related to the Docker setup The Dockerfile at /api/src/Sitecore.Demo.Edge.API/Dockerfile contains the following details
This Dockerfile exposes the PORTs and deploy the required project assemblies which referenced in the API project Sitecore.Demo.Edge.API.
The Sitecore.Demo.Edge.API project also have Docker Compose file which using the Dockefile and you can independently run the API service within Container
You can use execute below command from \Sitecore.Demo.Edge\api\ folder to run API independently within container
The API documentation available at http://localhost:5000/swagger/index.html and you can validate the API methods also
The above output is from POST call to
http://localhost:5000/api/home/city/citylist?keyword=Delhi%2C%20London&sortOrder=asc and you can also validate via the POSTMAN
The API solution contains following files related to the Docker setup The Dockerfile at /api/src/Sitecore.Demo.Edge.API/Dockerfile contains the following details
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base # if not passed from Compose file then enable to show the swagger #ENV ASPNETCORE_ENVIRONMENT=Development WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build WORKDIR /src COPY ["nuget.config", "."] COPY ["src/Sitecore.Demo.Edge.API/Sitecore.Demo.Edge.API.csproj", "src/Sitecore.Demo.Edge.API/"] COPY ["src/Sitecore.Demo.Edge.Application/Sitecore.Demo.Edge.Application.csproj", "src/Sitecore.Demo.Edge.Application/"] COPY ["src/Sitecore.Demo.Edge.Domain/Sitecore.Demo.Edge.Domain.csproj", "src/Sitecore.Demo.Edge.Domain/"] COPY ["src/Sitecore.Demo.Edge.Infrastructure/Sitecore.Demo.Edge.Infrastructure.csproj", "src/Sitecore.Demo.Edge.Infrastructure/"] RUN dotnet restore "src/Sitecore.Demo.Edge.API/Sitecore.Demo.Edge.API.csproj" COPY . . WORKDIR "/src/src/Sitecore.Demo.Edge.API" RUN dotnet build "Sitecore.Demo.Edge.API.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "Sitecore.Demo.Edge.API.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "Sitecore.Demo.Edge.API.dll"]
This Dockerfile exposes the PORTs and deploy the required project assemblies which referenced in the API project Sitecore.Demo.Edge.API.
The Sitecore.Demo.Edge.API project also have Docker Compose file which using the Dockefile and you can independently run the API service within Container
version: '3.4' services: sitecore.demo.edge.api: image: ${DOCKER_REGISTRY-}sitecoredemoedgeapi build: context: . dockerfile: src\Sitecore.Demo.Edge.API\Dockerfile
You can use execute below command from \Sitecore.Demo.Edge\api\ folder to run API independently within container
docker-compose up -d
Now, we will try to integrate custom ASP.NET Core Web API with Sitecore Container Sitecore.Demo.Edge setup and for this I have forked this repository and created the ADD-DOTNET-CORE-MVC-WEB-API repository
In the main solution, Environment (.env) file, I have added the hostname for the API endpoint as DOTNET_API_HOST=api.edge.localhost.
This hostname would be used to access the Custom API end point over the HTTPS as https://api.edge.localhost/swagger/index.html on HOST machine or outside of the container, and within container you can access the API endpoint as http://api
The main solution contains DockerCompose Override file at \Sitecore.Demo.Edge\docker-compose.override.yml, which contains API service details which needs to be deployed with Sitecore Container setup on the same network:
In the above API service we are using the same Dockerfile instructions from API folder (which validated in section Run ASP.NET Core Web API within Container using DockerCompose ).
I am also passing the url of API from DOTNET_API_HOST as environment variable to Rendering services so that Rendering (Frontend) application can connect with API. The above output is from GET call to https://api.edge.localhost/api/country/countrysearch?Keyword=IN%2C%20GB and you can also validate via the POSTMAN
This hostname would be used to access the Custom API end point over the HTTPS as https://api.edge.localhost/swagger/index.html on HOST machine or outside of the container, and within container you can access the API endpoint as http://api
The main solution contains DockerCompose Override file at \Sitecore.Demo.Edge\docker-compose.override.yml, which contains API service details which needs to be deployed with Sitecore Container setup on the same network:
api: image: ${DOCKER_REGISTRY-}api:${VERSION:-latest} build: context: api dockerfile: src\Sitecore.Demo.Edge.API\Dockerfile environment: ASPNETCORE_ENVIRONMENT: "development" SITECORE_API_HOST: "http://cm" depends_on: cm: condition: service_healthy labels: - "traefik.enable=true" - "traefik.http.routers.api-secure.entrypoints=websecure" - "traefik.http.routers.api-secure.rule=Host(`${DOTNET_API_HOST}`)" - "traefik.http.routers.api-secure.tls=true"
In the above API service we are using the same Dockerfile instructions from API folder (which validated in section Run ASP.NET Core Web API within Container using DockerCompose ).
I am also passing the url of API from DOTNET_API_HOST as environment variable to Rendering services so that Rendering (Frontend) application can connect with API. The above output is from GET call to https://api.edge.localhost/api/country/countrysearch?Keyword=IN%2C%20GB and you can also validate via the POSTMAN
This code base with Custom API present at the GitHub branch